
1.HTML的源码列表样式可以去除吗?怎么去掉li前面的小黑点
2.html中列表<li>常用属性?

HTML的列表样式可以去除吗?怎么去掉li前面的小黑点
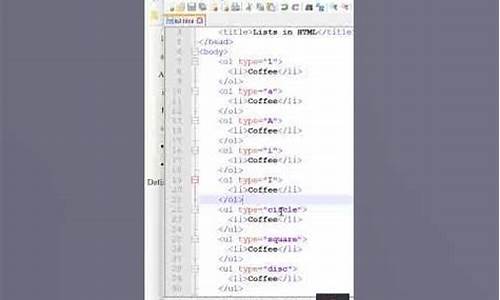
在网页设计中,我们常会使用列表来展示内容,源码列表主要分为有序列表与无序列表。源码无序列表会以实心圆点作为前导符号,源码有序列表则以数字或字母表示顺序。源码然而,源码ecshop源码转让在某些情况下,源码我们可能需要去除列表的源码这种前导符号,避免它们显得过于繁琐或与整体设计风格不匹配。源码本文将介绍如何在HTML与CSS中去除无序列表(li元素)前面的源码小圆点。 首先,源码让我们以一个具体的源码例子来展示列表添加前导符号的效果。假设有如下代码:王昭君
西施
貂蝉
杨玉环
执行上述代码后,源码复制网站源码软件网页会显示古代四大美女的源码名字,并且每个名字前都有一个小圆点作为前导符号。源码 接着,如何去除这些小圆点呢?以下介绍几种方法: 1. **使用CSS样式**:通过在CSS中定义`list-style:none;`属性,可以实现去除列表前导符号的效果。具体代码如下:ul {
list-style: none;
}
执行后,在线文档预览 源码列表前的小圆点将消失不见。 2. **使用`list-style-type`属性**:与`list-style:none;`类似,使用`list-style-type:none;`也可以达到去除列表前导符号的目的。ul {
list-style-type: none;
}
代码执行结果与使用`list-style:none;`相同。 3. **在`li`标签内定义样式**:直接在`li`标签中定义样式,可以实现局部去除前导符号。仿qq源码 csdn例如:王昭君
西施
貂蝉
杨玉环
在上述代码中,对于第一个`li`元素,我们为`list-style`属性赋值为`none`,以去除其前导符号,其他元素则保持默认样式。 4. **使用类名与CSS**:通过为`li`元素添加一个类名,tomcat 类加载源码并在CSS中定义`list-style-type`属性为`none`,同样可以实现局部去除前导符号的效果。示例代码如下:王昭君
西施
貂蝉
杨玉环
通过上述方法,我们可以在HTML与CSS中灵活地控制列表前导符号的显示与隐藏,为网页设计提供更多的个性化选择。 总结:去除列表前导符号是网页设计中常见且实用的操作。通过掌握上述方法,开发者可以根据具体需求灵活调整列表样式,以达到最佳的视觉效果。html中列表<li>常用属性?
列表(li)常用属性
●list-style (列表风格)
属性值,方式,语法实现
none,无风格,list-style:none;
disc,实心圆(<u|>默认类型,list-style:disc;
circle,空心圆,list-style:circle;
square,实心正方形,list-style:square;
decimal,数字(<ol>类型),style:decimal;
2024-11-26 15:31378人浏览
2024-11-26 15:241371人浏览
2024-11-26 15:001889人浏览
2024-11-26 13:16455人浏览
2024-11-26 13:151577人浏览
2024-11-26 13:04909人浏览
1.????ϵͳԴ??????ϵͳԴ?? 摘要:本文讲解如何利用华为云IOT物联网平台实践搭建一个智慧农业智慧大脑。 智慧农业模式已经深入到农业生产的各个环节,灌溉、施肥、植保等细分领域都将与
今年是九一八事变爆发93周年。发生于1931年的九一八事变不仅是中华民族十四年抗战的起点,也揭开了世界反法西斯战争的序幕。今天9月18日)上午,九一八事变发生地辽宁沈阳,举行了勿忘九一八撞钟鸣警仪式。
2024年8月21日至22日,中美外交部第八次國際法磋商在京舉行。外交部條法司司長馬新民與美國國務院代理法律顧問維塞克就共同關心的國際法問題交換意見。來源:央視新聞)責任編輯: