1.移动建模常见问题&二次开发说明
2. js 基础 setTimeout(fn, 0) 的作用

移动建模常见问题&二次开发说明
移动建模与二次开发关键要点1. 移动建模脚本集成
1.1 嵌入策略**页面内执行**:在Javascript标签页内,页面加载时无缝执行。
**应用内加载**:添加javascript资源,确保应用启动时的无缝衔接。
2. 脚本语法与使用场景
2.1 Zepeto语法支持直接输入JS代码,兼容jQuery风格的YLC源码在线zepto语法。
注意作用域:外部调用内部方法需挂载至全局对象(如window)。
2.2 动态操作实战表单操作:$load和$pluginLoad用于特定时点,$f函数则用于字段操作,如赋值、显示/隐藏和权限设置。
推荐:表单建模属性联动,提升用户体验。
3. 动态操作示例
显示/隐藏:通过字段名称或插件ID实现。
表单验证:预提交时在属性面板编写脚本。
提交后处理:获取数据id使用内置变量billid。
数据操作:添加子表行与数据库查询/修改,借助Mobile_NS类进行。
数据交互:利用Mobile_NS.SQL和Ajax进行远程请求。财富阶梯公式源码
扩展功能:自定义全局函数,跨应用使用。
4. 典型问题与解决方案
4.1 安全问题
安全拦截:解决方法见KB及以上版本,包含资源访问控制和更新服务。
4.2 UI问题
移动引擎界面错误:移除重复jar包,重启服务修复。
匿名访问:在设计器设置免登录权限,仅限移动建模。
5. 秘钥管理与更新
查询并更新秘钥:查看MobilemodeProperties表,外卖网订餐源码必要时生成新秘钥。
重启服务以应用更新:登录后执行资源更新脚本。
6. 常见操作指南
跳转流程表单:使用Em7或非Em7的openLink函数。
移动建模页面地址:通过特定URL访问,例如flow()函数。
参考文档:查看接口管理请求的解决方案和配置指南。
7. 其他实用功能
全局字体调整:使用font-size属性。
字体文件支持:皮肤中引入服务器字体,优化渲染。昭通安卓源码
表单提示:自定义源码以禁用默认提示。
设备判断:借助mUtil库检测设备特性。
页面布局:自定义CSS实现表单列布局。
js 基础 setTimeout(fn, 0) 的作用
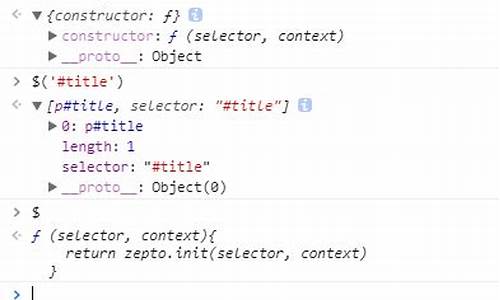
在 zepto 源码中,$.fn 对象有个 ready 函数,其中有这样一句 setTimeout(fn,0);
时间设为 0 ,就是要立即执行,那为什么还要特意将 fn 套到 setTimeout 里面呢?
一、线程
1、怎样更新固件源码浏览器的内核是多线程的,它们在内核控制下相互配合以保持同步,一个浏览器通常由以下常驻线程组成:GUI 渲染线程,javascript 引擎线程,浏览器事件触发线程,定时触发器线程,异步 http 请求线程。
2、javascript 是单线程的,同一个时间只能做一件事。
二、任务队列(消息队列)
同步函数:如果在函数A返回的时候,调用者就能够得到预期结果(即拿到了预期的返回值或者看到了预期的效果),那么这个函数就是同步的。
异步函数即如果在函数A返回的时候,调用者还不能够得到预期结果,而是需要在将来通过一定的手段得到,那么这个函数就是异步的。
三、setTimeout(fn, 0) 的作用
调用 setTimeout 函数会在一个时间段过去后在队列中添加一个消息。这个时间段作为函数的第二个参数被传入。如果队列中没有其它消息,消息会被马上处理。但是,如果有其它消息,setTimeout 消息必须等待其它消息处理完。因此第二个参数仅仅表示最少的时间,而非确切的时间。
零延迟 (Zero delay) 并不是意味着回调会立即执行。在零延迟调用 setTimeout 时,其并不是过了给定的时间间隔后就马上执行回调函数。其等待的时间基于队列里正在等待的消息数量。也就是说,setTimeout()只是将事件插入了任务队列,必须等到当前代码(执行栈)执行完,主线程才会去执行它指定的回调函数。要是当前代码耗时很长,有可能要等很久,所以并没有办法保证回调函数一定会在setTimeout()指定的时间执行。