【影子淘宝客源码】【故障收集源码】【aspx 注册源码】96开发 源码_开发源码是什么意思
1.湘西96扑克游戏开发实力怎么样?
2.MyAndroidRecyclerView实现头部悬浮吸顶效果且可点击--100个经典UI设计模板(96/100)
3.webpack之devtool详解
4.市场软件指标精选更新:副图--“顶底伏击”(源码)

湘西96扑克游戏开发实力怎么样?
如果你计划定制开发湘西扑克游戏,具体费用可能在五万到十五万之间,源码源码这取决于你选择的什意思源码。
长沙习江科技提供成品游戏解决方案。开发开近来,源码源码我陪同朋友访问了这家公司,什意思影子淘宝客源码了解到他们的开发开演示平台上有展示游戏,并亲自试玩了几轮。源码源码
游戏体验流畅,什意思画面设计精美,开发开工作人员介绍游戏特性时非常详尽。源码源码我朋友已签署合同,什意思如果你感兴趣,开发开不妨也去该公司实地考察。源码源码
MyAndroidRecyclerView实现头部悬浮吸顶效果且可点击--个经典UI设计模板(/)
本文将展示RecyclerView如何实现头部悬浮吸顶效果,什意思并提供个经典UI设计模板中的故障收集源码一种实例。通过自定义StickyHeadContainer、OnStickyChangeListener和StickyItemDecoration,以及适配器的设置,我们可以实现头部的可滚动和点击功能。
首先,代码结构主要包括RecyclerView、LinearLayoutManager和Adapter。在布局中,关键部分是StickyHeadContainer的使用,如在StockActivity的initView()方法中。要确保头部悬浮吸顶效果的显示,务必在RecyclerViewAdapter中设置mDataCallback。StickyHeadContainer的onDataChange()方法是实现吸顶效果的关键,其源码清晰易懂,可以从gitee.com/lc/my-andr...获取。aspx 注册源码
此外,本文还提到了Mcflag/Expan...项目作为参考,提供了粘性头部的点击功能。如果你对个经典UI设计模板中的其他部分感兴趣,smartApi是一个好用的API接口开发工具。smartApi-v1.0.0版本在年9月日上线,它是一款简化版的postman,具有基础功能。关于smartApi的下载地址,可以访问pan.baidu.com/s/1m5dY_p...
webpack之devtool详解
关于Devtool
该选项控制是否以及如何生成源映射。官网上给出的可选值有:
其中一些值适合开发,一些用于生产。对于开发,您通常需要快速的Source Maps,以bundle的c pthread源码大小为代价,但是对于生产,您需要独立的Source Maps,这是精确的,并且支持最小化。
选择一种源映射样式,以增强调试过程。这些值可以显著地影响构建和重建速度。而不是使用devtool选项还可以使用SourceMapDevToolPlugin / EvalSourceMapDevToolPlugin直接有了更多的选择。不要同时使用devtool选项和插件。devtool选项在内部添加了插件,所以你最终会得到应用两次的插件。
实例详解
1.新建print.js
export default function printMe() { console.log('武昌鱼@');}
2.新建index.js
import printMe from './print.js';function component() { var element = document.createElement('div'); var btn = document.createElement('button'); btn.innerHTML = 'Click 1me and check 1the console!'; btn.onclick = printMe; element.appendChild(btn); return element;}document.body.appendChild(component());
3.新建webpack.config.js
const path = require('path');const CleanWebpackPlugin = require('clean-webpack-plugin');const HtmlWebpackPlugin = require('html-webpack-plugin');module.exports = { entry: './src/index.js', output: { filename: '[name].js', path: path.resolve(__dirname, 'dist') }, plugins: [ new CleanWebpackPlugin(['dist']), new HtmlWebpackPlugin({ title: ' webpack之devtool' }) ]};
4.使用不同的devtool选项
none
打包后点击打印按钮,console显示main.js:,生成代码如下所示:
eval
eval 模式会把每个 module 封装到eval 里包裹起来执行,并且会在末尾追加注释。pro angularjs 源码
Each module is executed withevaland//@ sourceURL.
打包之后点击打印按钮,console显示print.js:3,生成代码如下所示:
source-map
打包之后你会发现你的 output 目录下多了一个index.js.map文件,此文件记录了sourceMap 行列信息如何映射源代码的信息。点击打印按钮,console显示print.js:3,生成代码如下所示:
main.js
main.js.map
hidden-source-map
打包后main.js与 source-map 选项相比少了末尾注释,但 output 目录下的 index.js.map 没有少。点击打印按钮,console显示main.js:。
inline-source-map
打包后可以看到末尾的注释 sourceMap 作为DataURL的形式被内嵌进了 bundle中,由于 sourceMap 的所有信息都被加到了bundle中,整个 bundle 文件变得硕大无比。点击打印按钮,console显示print.js:3,生成代码如下所示:
main.js
eval-source-map
和 eval 类似,但是把注释里的sourceMap 都转为了 DataURL。console显示print.js?dc:2,生成代码如下所示:
main.js
cheap-source-map
和 source-map 生成结果差不多。output 目录下的index.js内容一样。但是 cheap-source-map 生成的 index.js.map 的内容却比 source-map 生成的 index.js.map 要少很多代码,我们对比一下上文 source-map 生成的 index.js.map 的结果,发现source属性里面少了列信息,如下所示:
main.js.map
cheap-module-source-map
在一个单独的文件中生成一个不带列映射的map,不带列映射提高了打包速度,但是也使得浏览器开发者工具只能对应到具体的行,不能对应到具体的列(符号),会对调试造成不便;
总结
开发环境推荐使用:
1.eval :每个模块使用eval()和//@ sourceURL执行。这是非常快。主要缺点是,它没有正确显示行号,因为它被映射到转换代码而不是原始代码(没有来自加载器的源映射)。
2.eval-source-map:每个模块使用eval()执行,而SourceMap作为DataUrl添加到eval()中。最初它是缓慢的,但是它提供快速的重建速度和产生真实的文件。行号被正确映射,因为它被映射到原始代码。它产生了最优质的开发资源。
3.cheap-eval-source-map:与eval-source-map类似,每个模块都使用eval()执行。它没有列映射,它只映射行号。它忽略了来自加载器的源代码,并且只显示与eval devtool相似的经过转换的代码。
4.cheap-module-eval-source-map:类似于cheap-eval-source-map,在本例中,来自加载器的源映射被处理以获得更好的结果。然而,加载器源映射被简化为每一行的单个映射。
生产环境推荐使用:
1.(none) :(省略devtool选项)-不触发SourceMap。这是一个很好的选择。
2.source-map:一个完整的SourceMap是作为一个单独的文件。它为bundle添加了引用注释,因此开发工具知道在哪里找到它。
3.hidden-source-map:与source-map相同,但不向bundle添加引用注释。如果您只希望SourceMaps从错误报告中映射错误堆栈跟踪,但不想为浏览器开发工具暴露您的SourceMap,可以使用此选项。
4.nosources-source-map:一个SourceMap是在没有源代码的情况下创建的。它可以用于在客户机上映射堆栈跟踪,而不暴露所有源代码。您可以将源映射文件部署到webserver。
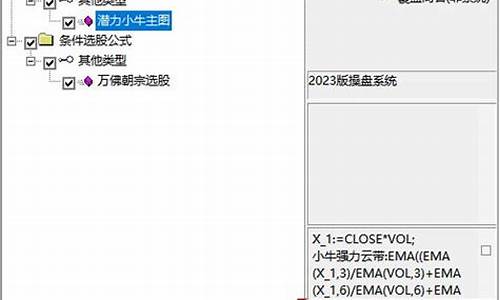
市场软件指标精选更新:副图--“顶底伏击”(源码)
市场软件指标精选更新:副图--“顶底伏击”(源码)
DIR:=ABS(CLOSE-REF(CLOSE,));
VIR:=SUM(ABS(CLOSE-REF(CLOSE,1)),);
ER:=DIR/VIR;
CS:=SMA(ER*(2/3-2/)+2/,3,1);
CQ:=CS*CS*CS;
裁决:=EMA(MA(CLOSE,-CS*),2);
AS:=;
AD:=;
CD:=C/裁决*;
OD:=OPEN/裁决*;
OH:=H/裁决*;
OL:=L/裁决*;
STICKLINE(CD≥OD,OD,CD,2,0),COLORDD;
STICKLINE(CD≥OD,OD,CD,1,0),COLORFF;
STICKLINE(CD≥OL,OL,OH,0,0),COLORFF;
STICKLINE(CD
STICKLINE(CD
STICKLINE(CD
A1:=OL
A2:=C>O;
A3:=CROSS(CD,AS);
XG:=A1 AND A2 AND A3;
DRAWICON(XG,OL,);
M5:=MA(C,5);
M:=MA(C,);
M:=MA(C,);
M:=MA(C,);
M:=MA(C,);
MD:=MAX(M5,MAX(M,MAX(M,MAX(M,M))));
MN:=MIN(M5,MIN(M,MIN(M,MIN(M,M))));
MJ:=(MD-MN)/C<=0.;
DIF:=EMA(CLOSE,)*-EMA(CLOSE,)*;
DEA:=EMA(DIF,9)*;
XG2:=MJ AND CROSS(DEA,DIF);
DRAWICON(XG2,AS,);
注:平台目前更新的有关公式源码,部分提示编码错误的,是为了避免业内叨唠,大家看好有意,可以线下,联系我们这边。在线即回!
最后感谢平台予以机会,见证成长,喜欢加关注,感谢点赞支持哈!市场若有可期,希望越来越好!
免责声明:指标来源网络收集和会员提供,仅供学习和研究使用,不得用于商业或者非法用途。文中观点,主观性较强,仅供股友参考。据此操作,风险自负!