1.ç¼ç¨åå¦çå¦ä½å¼å§å代ç
2.编程初学生如何开始写代码
3.java后端主流框架?
4.javaå端å¼åç¨ä»ä¹è½¯ä»¶(javaå端å¼åå·¥ç¨å¸)
5.Nginxä¸ä¸ºä»ä¹è¦å®è£
å¼åå·¥å
·ç»?码宏
6.Nginx源码导读:[3]Ngnix头文件处理

ç¼ç¨åå¦çå¦ä½å¼å§å代ç
åå¦è æä¹å代ç å¯ä»¥ä»æ代ç å¼å§
åªè¦å¨æ代ç çæ¶åï¼å¸¦çèåï¼å°±å¯ä»¥ä»æçè¿
ç¨ä¸ç解并ææ¡ä»£ç çå·¥ä½åçååºæ¬æ¦å¿µï¼æ代
ç å¯ä»¥è®©æ们äºè§£ä¸äºå¸¸è§çç¼ç¨æ¨¡å¼åæå·§ï¼å¸®
å©æ们æ´å¥½çç解ç¼ç¨è¯è¨åæ¡æ¶çç¨æ³ï¼å 深对ç¼ç¨æ¦å¿µçç解
æ代ç 注æä¸ç¹
ç解: ä¸ç®¡æ¯è·çæç¨ï¼è¿æ¯å¼æºé¡¹ç®æ代ç é½
è¦ä»¥ç解为主ãä¸ç¶å°±è·å¦çæ¶ä»£æä½ä¸ä¸æ ·
æå天èè¯å¾æ¶åä¸éé¢é½ä¸ç¥éæä¹åã
éªè¯: è·çæ²åºæ¥ä»£ç ï¼éªè¯å«äººè¯´ç对orä¸å¯¹ï¼
å¾å¤æ¶åç §çæä¹ä¼åºéãæåè¾åºç»æåé¢æä¸
ä¸æ ·çæ¶åï¼æ们æ¯å¦å¯ä»¥è§£å³? ä¸ä¸æè§è¿å¾
å¤ææºç çéå°é®é¢å°±é®ææä¹åï¼ææ³è¯´ä½ ä¸èªå·±è°è¯ï¼æ°¸è¿ä¸ä¼
demo: æè æ¯è¯´è¾åºï¼æå«äººçåæèªå·±ç
è¿æ¯ä¸ç§æ¬äºãè¿æ ·å¯è¡ï¼æ¢ä¸ç§æ¹å¼å¢?
Openrestyçä½è å访æ¶å说ç:
åè¿å¤´çï¼æ书æ¯æèªå¦ç¼ç¨çæ³å®ãè¯è¯´æ书è¿
ç§å¦ä¹ æ¹æ³æ¯ææå¤é´åç°çãåä¸æ¶ï¼æé ·ç±åå¦ï¼
æ»æ¯ç¼ çå½æ¶çåä¸åå¦èå¸æåç§å¥æªçé®é¢ï¼
èå¸æä¸è¿ï¼åç»æä¸æ¬ä»å½å¹´å¤§å¦æ¶ç¨ç课æ¬
ãåæåå¦ããæå¦è·è³å®ï¼ç±ä¸éæï¼ä½åç书æ»è¦è¿ï¼
ä½åä¸è½ç«é©¬æ¶åï¼äºæ¯æ便æ书ï¼æäºæ´ä¸ªæåï¼
ç»ææå¤å°åç°äºæ书ç奥å¦ä¸ä¸é£å°±æ¯å»¶ç¼é 读é度ï¼
ä¸è³éæ¼æ¯ä¸ä¸ªéè¦çç»èç¼å°ï¼æå°ï¼å¿å°ã å ¶å®
ä¸ä» 书æå¾ï¼ä»£ç ä¹æå¾ãè®°å¾æåè¿å ¥æ·å®æ¶ï¼æ³å¦
ä¹ Nginx æºç ãäºæ¯ç½å¤©ä¸ç就对ç Kindle æ C æºï¼
åæ¶å°±å·²æè®°äºå¿; æä¸å家å¨æ¿åéæ¥å踱æ¥ï¼å¨è
æµ·ä¸åå¤åæ¾ç½å¤©æè¿çæºç ï¼ç´è³èä¼è´¯éï¼æ·±å¾å ¶å¥¥ç§
å项ç®æ¥æ¼è¡¥ç¼º
mall (çµå项ç®)ç®ä»: mallæ¯ä¸ä¸ªåºäºSpringBoot+
MyBatisççµåç³»ç»ï¼å æ¬åå°ç®¡çç³»ç»ååå°åå
ç³»ç»é¡¹ç®æ¶µçäºçµå项ç®ç大é¨ååè½æ¨¡åï¼å¦åå
管çã订å管çãä¼å管ççãHospital-Reservation
-System (å»çé¢çº¦ç³»ç»)ç®ä»: è¿æ¯ä¸ä¸ªåºäºSSM
(SpringãSpringMVCãMyBatis) æ¡æ¶çå»é¢æå·é¢çº¦ç³»ç»
ãå æ¬æ£è é¢çº¦ãå»çæçãå»é¢ç®¡ççåè½ãjeecg-boot
(ä½ä»£ç å¹³å°)ç®ä»: jeecgbootæ¯ä¸ä¸ªåºäºSpring Bootçä½
代ç å¼åå¹³å°ï¼æä¾äºä»£ç çæå¨ãæ¥è¡¨å·¥å ·åå·¥ä½
æµçåè½ï¼å¯ä»¥å¸®å©æ¨å¿«éæ建ä¼ä¸çº§åºç¨ç³»ç»
å¦ä½å¦é¡¹ç®é¦æºç
1ãå¨åå¤çä¸ä¸ªå¼æºé¡¹ç®æºç çæ¶åï¼éè¦å äºè§£é¡¹ç®ç
èæ¯ãåè½ä»¥åç¸åºçAPIãè¿æ¥å°±æ¯ä¸ºäºç解æ´ä¸ªé¡¹ç®ç
åè½ååå¤çï¼ä¹æ¯ä¸ºäºåé¢éç¹çåªäºæ¨¡åååå¤çã
2ãæ¥ç项ç®çREAME.mdæ件ãæäºé¡¹ç®æ设计ææ¡£åæ¶
æå¾æ¾å°mdæ件ä¸é¢ï¼è¿æ ·å¯ä»¥è®©æ们对项ç®æä¸å®çå®
è§è®¤è¯ãæ¯å¦: immeräºãæ¥ç项ç®çæ´ä½æ件ç»æã
æ¯å¦ä¸é¢æå°ä¸äºéç¹éè¦æ¥ççæ件:
package.jsonï¼å¯ä»¥ä»è¿ä¸ªæ件çå°æ´ä¸ªé¡¹ç®çå ¥å£æ件ã
å¼å/æµè¯/åå¸ç¼è¯çåç§å½ä»¤ï¼ä¹å¯ä»¥äºè§£å°é¡¹ç®ç
ä¾èµåºãå·¥å ·ä»¥åæ¡æ¶ççãwebpack/gulp/rollupé ç½®
æ件ï¼ä»è¿ä¸ªæ件éé¢å¯ä»¥çå°é¡¹ç®æ´ä½çå·¥å ·é ç½®ï¼
ä¹å å«å ¥å£æ件以åç¼è¯ä¹åç代ç æ件ï¼ä»¥åä¸äºé 置项çåè½
编程初学生如何开始写代码
1. 初学者如何开始写代码?
可以从复制代码开始。在复制代码的码宏过程中,带着思考,码宏可以理解并掌握代码的码宏工作原理和基本概念。复制代码让我们了解常见的码宏编程模式和技巧,帮助我们更好地理解编程语言和框架的码宏sr暗雷连刷源码用法,加深对编程概念的码宏理解。
2. 复制代码的码宏三个注意事项:
- 不管是跟随教程还是开源项目复制代码,都要以理解为主。码宏否则,码宏就像学生时代复制作业一样,码宏浪费时间却不能真正掌握知识。码宏
- 验证:跟随敲出的码宏代码,验证别人的码宏说法是对还是错。照着复制也可能出错,码宏当输出结果和预期不一致时,我们是否可以解决问题?
- 输出:将别人的成果变成自己的,这是一种能力。但还有没有其他方式呢?
3. 开源项目的学习方法:
回顾历史,发现复制书籍是自学编程的法宝。初三时,我热爱化学,总是向老师提问,老师借给我一本《分析化学》课本。我为了延长阅读时间,抄写了整个暑假,意外地发现了抄书的奥秘——延缓阅读速度,不遗漏每一个重要细节。不仅书籍可以抄,代码也可以。刚进入淘宝时,我想学习Nginx源码,2048源码修改白天对着Kindle抄C源,晚上回家反复回想,直至理解。
4. 项目查漏补缺:
- mall(电商项目):基于SpringBoot+MyBatis的电商系统,包括后台管理系统和前台商城系统,涵盖商品管理、订单管理、会员管理等功能。
- Hospital-Reservation-System(医疗预约系统):基于SSM(Spring、SpringMVC、MyBatis)框架的医院挂号预约系统,包括患者预约、医生排班、医院管理等功能。
- jeecg-boot(低代码平台):基于Spring Boot的低代码开发平台,提供代码生成器、报表工具和工作流等功能,帮助快速构建企业级应用系统。
5. 如何学习项目源码:
- 在准备研究一个开源项目源码之前,需要了解项目的背景、功能以及相应的API,为理解整个项目功能和后续重点查看哪些模块做好准备。
- 查看项目的README.md文件。有些项目把设计文档和架构图放在md文件上,帮助我们对项目有宏观认识。
- 查阅项目的整体文件结构,如package.json文件,了解项目入口文件、开发/测试/发布编译命令、依赖库、工具和框架等信息。share ptr源码
- 研究项目的配置文件,如webpack/gulp/rollup配置文件,了解项目的整体工具配置、入口文件和编译后的代码文件等。
java后端主流框架?
现在企业开发时,Java所用到的主流框架有哪些?
做了十多年的Java开发,和大家介绍一下我最近一两年用的比较多的Java框架(包括软件、中间件)。
Spring:从刚开始工作的时候就在用;是一个J2EE框架,提供了对IOC的良好支持,也提供了对AOP技术非常好的封装;
SpringMVC:也是Spring的一个子项目,实现了MVC设计模式,目标是解耦;
MyBatis、Hibernate:两个都是ORM框架,现在Hibernate用的少了;也有用到SpringDataJPA,这个可以看做是更高级的封装,可以通过方法的命名,实现SQL语句;
可以看到,上面就是SSM框架,现在还是比较流行的。
Maven:新老项目都是基于Maven构建,它是一个项目管理工具,主要功能有:项目构建;Jar包的依赖管理;版本管理;持续集成等等等等;
JUint:单元测试工具;也是老朋友了;测试框架还有不少,比如SpringTest,JMock等等。
Shiro、SpringSecurity:关于安全认证的框架,用于用户身份认证,权限授权、加密、会话管理等;
CxforAxis:老项目WebService用的linux 2.4源码比较多一些;历史问题,还是要了解一下;
Quartz:定时服务框架,一般都是单机应用;
Elastic-job:分布式定时服务框架,当当出品;
log4j、logback:各种日志工具;现在会有一些日志采集分析的框架,比如ELK;
Ehcache:缓存框架,也都是用于单机项目;
Redis:说道缓存,现在更多的使用Memcached、Redis;当然Redis也不局限于缓存;
SpringBoot:用于搞定其他框架的一个框架,主要是提供了各种启动器、简化了各种配置、方便和其他框架集脊渗成、开发者能够快速上手。
Dubbo:一个微服务框架,阿里出品;
SpringCloud:另外一套微服务框架,这个就多了,例如:Config(配置管理中心)、NetflixEureka(服务注册、服务发现)、Hystrix(断路器,这个官方好像已经不建议使用了,又闷册有新的了)、Feign(声明式服务调用组件)、Ribbon(客户端负载均衡)、Zuul(网关)、Bus(消息总线)等等。
DubboorSpringCloud:这个看公司的技术栈,用到哪个学哪个,都没有用到,建议学SpringCloud。
RestfulAPI、RPC:不同风格的github lstm源码服务;
Swagger:RestfulAPI自动生成工具;
消息队列:常用RabbitMQ和Kafka,一种保存消息的容器,也用于系统间解耦;
MongoDB:BSON(类似JSON)格式的内存数据库;
Zookeeper:一个分布式协调服务;
Nginx:或其他负载均衡软件;
Docker:容器技术。
我将持续分享Java开发、架构设计、蚂野宏程序员职业发展等方面的见解,希望能得到你的关注。
java有什么常用开源的框架(java开发主流框架是什么)java常用开源框架如下:
1.SpringFrameworkJava开源JEE框架
Spring是一个解决了许多在J2EE开发中常见的问题的强大框架。Spring提供了管理业务对象的一致方法并且鼓励了注入对接口编程而不是对类编程的良好习惯。Spring的架构基础是基于使用JavaBean属性的InversionofControl容器。然而,这仅仅是完整图景中的一部分:Spring在使用IoC容器作为构建完关注所有架构层的完整解决方案方面是独一无二的。
2.WebWorkJava开源Web开发框架
WebWork是由组织开发的,致力于组件化和代码重用的拉出式MVC模式J2EEWeb框架。
3.StrutsJava开源Web开发框架
Struts是一个基于SunJ2EE平台的MVC框架,主要是采用Servlet和JSP技术来实现的。由于Struts能充分满足应用开发的需求,简单易用,敏捷迅速,在过去的一年中颇受关注。Struts把Servlet、JSP、自定义标签和信息资源(messageresources)整合到一个统一的框架中
4.HibernateJava开源持久层框架
Hibernate是一个开放源代码的对象关系映射框架,它对JDBC进行了非常轻量级的对象封装,使得Java程序员可以随心所欲的使用对象编程思维来操纵数据库。Hibernate可以应用在任何使用JDBC的场合
5.QuartzJava开源调度框架
Quartz是开源组织在Jobscheling领域又一个开源项目,它可以与J2EE与J2SE应用程序相结合也可以单独使用。Quartz可以用来创建简单或为运行十个,百个,甚至是好几万个Jobs这样复杂的日程序表。
6.VelocityJava开源模板引擎
Velocity是一个基于java的模板引擎(templateengine)。它允许任何人仅仅简单的使用模板语言(templatelanguage)来引用由java代码定义的对象。当Velocity应用于web开发时,界面设计人员可以和java程序开发人员同步开发一个遵循MVC架构的web站点,也就是说,页面设计人员可以只关注页面的显示效果,而由java程序开发人员关注业务逻辑编码。Velocity将java代码从web页面中分离出来,这样为web站点的长期维护提帆派供了便利,同时也为我们在JSP和PHP之外又提供了一种可选的方案。
7.IBATISJava开源持久层框架
使用ibatis提供的ORM机制,对业务逻辑实现人员而言,面对的是纯粹的Java对象,这一层与通过Hibernate实现ORM而言基本一致,而对于具体的数态镇贺据操作,Hibernate会自动生成SQL语句,而ibatis则要求开发者编写具体的SQL语句。相对Hibernate等“全自动”ORM机制而言,ibatis以SQL开发的工作量和数据库移植性上的让旅哗步,为系统设计提供了更大的自由空间。作为“全自动”ORM实现的一种有益补充,ibatis的出现显得别具意义。
java框架有哪些(java的三大框架是什么)
java框架实在是太多了,网上一抄一大陵液纯段,根本就了解不到什么。我还是以我的经验来说一下j2ee的框架。
1.首先力推struts2框架,这是最经典的框架(可以说没有“之一”)。可以帮你快速搭建出一个MVC模型出来。(注:struts1已经很少用了,且问题也很多,强烈推荐使用struts2).
2.Spring框架,这是排行第二的框架(我个人排得,非权威),这个框架出彩的地方就在于它的“依赖注入”和“控制反转”。简单的说,就是在程序运行的时候才将参数注入到容器里。
3.持久层框架选Hibernate和Ibatis。Hibernate自动化能力强,开发大型应用可以节约开发时间,ibatis小巧简洁,埋闹灵活。
4.Jquery是继prototype之后又一个优秀的Javacript框架,封装了很多javascript方法尺咐,是开发jsp用的框架,目前很流行
一般开发,都是使用Struts2SpringHibernate(ibatis)整合,前端用jquery或者其他类似框架。对于简单的系统,有时用SpringMVC一个框架即可。
java学习的主流框架有哪些?Java的框架主要有:SpringMVC、Spring、Mybatis、Dubbo、Maven、RabbitMQ、Log4j、Ehcache、Redis、Shiro。不过这十个我们不需要都学会,只要学会其中四五个比较常用的就可以。
第一个,SpringMVC。
SpringMVC是一种基于Java地实现了WebMVC设计模式仔没的请求驱动类型的轻量级Web框架,主要是帮助我们简化日常的Web开发;
第二个,Mybatis。
MyBatis是支持普通SQL查询,存储过程和高级帆告映射的优秀持久层框架;
第三个,Spring。
Spring深得企业的青睐;
第四个,Maven。
越来越多的开发人员开始使用maven。
掌握以上四种框架,你在找工作的时候就会比较吃香。
不过想把这四种框架学会也不容易。不了解Java的人可能看得都一头雾水更别说学习了。
这是因为想要学习Java框架还要从Java的基础部分学起。而从基础部分自学到Java框架,花费的时间就长了。
所以建议大家报班学Java,培训班不止能帮助你快速掌握理论知识,还念轿纳有实战项目助你巩固所学。
Java目前主流框架都有哪些?1,SpringMVC
在中国有一种说法“生姜仍旧又辛辣”,所以虽然SpringMVC已经发布了十多年,但它仍然强大有力,并且处于领先地位,具有绝对优势。在拥抱完整的MVC框架之后,Spring已经发展并且现在是面向Internet的应用程序的综合Java框架,为软件工程师提供了一个功能强大的工具包,用于Web应用程序开发和安全项目的应用程序配置。
2,Hibernate
虽然Hibemate不在RebelLabs的排行榜上,但它仍然是一个值得一提的Java框架。这种映射Java框架使用连续数据库访问操作而不是高级对象处理来解决对象和关系不匹配的问题。每个企业应用程序都不同,因此Hibernate附带了一个强大的功能集,可以帮助后端开发人员微调数据访问层。
3,Struts2
为了更详细地解释现代软件工程师广泛使用的Java框架,QianfengWuhanJavaTraining的老师介绍了Struts2,它是ApacheStruts1的后续版本。Struts2用于构建当代JavaEEWeb应用程序。ApacheSoftwareFoundation为开发人员提供了广泛的工具,用于创建企业级面向Web的应用程序,优化开发过程,甚至是后期维护,包括最终的优化过程和后期维护。
4、JSF
作为JavaEE的一部分,Oracle支持JavaServerFaces。虽然这不是快速Java开发的最佳框架,但很容易开始使用Oracle的大量文档。如果你不离开JavaEE环境粗做陆,JSF没有外部依赖,但它非常强大,它有一个丰富的库岩顷和工具(包括一个易于创建用户界面的工具集),无论你的应用程序有多复杂,它可以支持。
5、Grails
这种特殊的Web框架被认为是一种动态工具,可胡配以提高工程师的工作效率。它具有唯一的API实际,合理的默认值和约定的配置示例。与Java的无缝集成使其成为全球许多程序员的最佳选择。
6、GoogleWebToolkit
GWT是一个免费的Java框架,允许用户创建和优化复杂的基于Web的应用程序。GWT的软件开发工具包提供了核心JavaAPI和小部件,可以在构建之后编译到JavaScript应用程序中。
javaå端å¼åç¨ä»ä¹è½¯ä»¶(javaå端å¼åå·¥ç¨å¸)
javaå¯ä»¥åå端å¼åä¹ï¼
é¦å ï¼JAVAæ¯å¯ä»¥åå端å¼åçï¼æ 论æ¯æ¡é¢ç«¯ãWEB端ãè¿æ¯ç§»å¨ç«¯é½æ¯å¯ä»¥çã
å ¶æ¬¡ï¼æ¡é¢ç«¯ä½¿ç¨JAVAåå端并ä¸å¤è§ï¼å¸¸è§çæ¡æ¶å·¥å ·å°±æ¯SWFï¼æ¯å¦eclipseç¼è¾å¨å°±æ¯ä½¿ç¨SWFå¼åçãå æ¬åæ¯oracle/db2çç管çå·¥å ·ä¹é½æ¯javaå¼åçã
ç¶åï¼WEB端çè¯ï¼ä»¥åæ个appletå°ç¨åºï¼ç°å¨å·²ç»æ¯æ¯è¾å°è§äºã
移å¨ç«¯ï¼ç°å¨åæ¯é常ç常è§ï¼androidçå¼åç°å¨å·²ç»æ¯é常æççäºã
常ç¨çç¼ç¨è½¯ä»¶æé£äºå¸¸ç¨çåæ软件æï¼VisualstudioãWebStromãPhpStormãNotepad++ãEditPlusãSublimeTextçã
1ãVisualstudio
Visualstudioæ¯ä¸æ¬¾ç±ç¾å½å¾®è½¯å ¬å¸å¼åçå¼åå·¥å ·éï¼ç®ç§°VSï¼å®å æ¬äºæ´ä¸ªè½¯ä»¶ççå½å¨ææéè¦ç大é¨åå·¥å ·ï¼æ¯å¦UMLå·¥å ·ï¼ä»£ç 管æ§å·¥å ·ï¼éæå¼åç¯å¢IDEççã
2ãWebStrom
WebStromæ¯jetbrainså ¬å¸æä¸çä¸æ¬¾JavaScriptå¼åå·¥å ·ï¼ç®å被广大çä¸å½JSå¼åè èªä¸º"Webå端å¼åç¥å¨"ï¼"æ强大çHTML5ç¼è¾å¨"å"ææºè½çJavaScriptIDE"çã
3ãPhpStorm
PhpStormæ¯ä¸ä¸ªä¸ä¸è½»é级ä¸ä¾¿æ·çPHPIDEï¼æ¨å¨æä¾äºç¨æ·æçï¼å¯æ·±å»ç解ç¨æ·çç¼ç ï¼æä¾æºè½ç代ç è¡¥å ¨ï¼å¿«é导èªä»¥åå³æ¶é误æ£æ¥çç强大çåè½ã
4ãNotepad++
Notepad++ï¼è½å¤æ¯æç§ç¼ç¨è¯è¨ï¼æ¯å¦Cï¼C++ï¼Javaï¼C#ï¼XMLï¼HTMLï¼PHPï¼JavaScriptççï¼æ¯ç¨åºåå¿ å¤çææ¬ç¼è¾å¨ï¼æ¯èµ·å¾®è½¯çè®°äºæ¬ï¼å®å°å·§é«æï¼æ¯ä¸ªä¸éçéæ©ã
5ãEditPlus
EditPlusæ¯ä¸æ¬¾ç±é©å½SangilKimåºåçå°å·§èåè½å¼ºå¤§çå¯å¤çææ¬ï¼HTMLåç¨åºè¯è¨çWindowsç¼è¾å¨ï¼å¯ä»¥éè¿è®¾ç½®ç¨æ·å·¥å ·å°å ¶ä½ä¸ºC,Java,PHPççè¯è¨çä¸ä¸ªç®åçIDE
6ãSublimeText
SublimeTextæ¯ä¸æ¬¾ä»£ç ç¼è¾å¨ï¼æ¯HTMLåæ£æå è¿çææ¬ç¼è¾å¨ãå ·ææ¼äº®çç¨æ·çé¢ä»¥å强大çåè½ï¼æ¯å¦ä»£ç 缩ç¥å¾ï¼Pythonæ件ï¼ä»£ç 段çã
èªå·±æ¯å¦javaçï¼ç°å¨æ³åå端代ç çè¯ç¨åªä¸ªè½¯ä»¶æ¯è¾å¥½ï¼1ãSublimeText
SublimeTextæ¯ä¸ä¸ªä»£ç ç¼è¾å¨ä¹æ¯HTMLåæ£æå è¿çææ¬ç¼è¾å¨ãæ¼äº®çç¨æ·çé¢åéå¡çåè½ï¼ä¾å¦è¿·ä½ å°å¾ï¼å¤éæ©ï¼Pythonçæ件ï¼ä»£ç 段ï¼ççãå®å ¨å¯èªå®ä¹é®ç»å®ï¼èååå·¥å ·æ ãSublimeTextç主è¦åè½å æ¬ï¼æ¼åæ£æ¥ï¼ä¹¦ç¾ï¼å®æ´çPythonAPIï¼Gotoåè½ï¼å³æ¶é¡¹ç®åæ¢ï¼å¤éæ©ï¼å¤çªå£ççã
2ãDreamweaver
AdobeDreamweaver使ç¨æè§å³æå¾çæ¥å£ï¼äº¦æHTML(æ åéç¨æ è®°è¯è¨ä¸çä¸ä¸ªåºç¨)ç¼è¾çåè½ï¼åå©ç»è¿ç®åçæºè½ç¼ç å¼æï¼è½»æ¾å°å建ãç¼ç å管çå¨æç½ç«ã访é®ä»£ç æ示ï¼å³å¯å¿«éäºè§£HTMLãCSSåå ¶ä»Webæ åã使ç¨è§è§è¾ å©åè½åå°é误并æé«ç½ç«å¼åé度ã
3ãVisualStudioCode
VisualStudioCodeä¸æçæ¯å¾®è½¯æ¨åºç带GUIç代ç ç¼è¾å¨ï¼è½¯ä»¶åè½é常强大ï¼çé¢ç®æ´ææ°ãæä½æ¹ä¾¿å¿«æ·ï¼è®¾è®¡å¾å¾äººæ§åã软件主è¦æ¹è¿äºææ¡£è§å¾ï¼å®åäºå¯¹Markdownçæ¯æï¼æ°å¢PHPè¯æ³é«äº®ã
4ãHBuilder
HBuilderæ¯ä¸ä¸ºå端æé çå¼åå·¥å ·ï¼å ·æé£ä¸æ ·çç¼ç ãæå ¨çè¯æ³åºåæµè§å¨å ¼å®¹æ°æ®ãå¯ä»¥æ¹ä¾¿çå¶ä½ææºAPPãæä¿æ¤ç¼çç绿æ设计çç¹ç¹ãæ¯æHTMLãCSSãJSãPHPçå¿«éå¼åãä»å¼æ¾æ³¨å以æ¥æ·±å广大å端æå们çåç±ã
5ãWebStorm
WebStormæ¯jetbrainså ¬å¸æä¸ä¸æ¬¾JavaScriptå¼åå·¥å ·ãç®åå·²ç»è¢«å¹¿å¤§ä¸å½JSå¼åè èªä¸ºâWebå端å¼åç¥å¨âãâæ强大çHTML5ç¼è¾å¨âãâææºè½çJavaScriptIDEâçãä¸IntelliJIDEAåæºï¼ç»§æ¿äºIntelliJIDEA强大çJSé¨åçåè½ã
ç¨javaå¼åçãè¾æåçæ¡é¢åºç¨è½¯ä»¶æåªäºï¼ç¨javaå¼åçãè¾æåçæ¡é¢åºç¨è½¯ä»¶æå¾å¤ï¼å ·ä½è½¯ä»¶åå建议å®ç½æ¥è¯¢ãå¦javaå¼åæ¨èéæ©åéæè²ï¼è¯¥æè²æºæéç¨å ¨ç¨é¢æé«åè´¨ãé«ä½éªå¹å »æ¨¡å¼ï¼é常ä¸éã
javaå¼åéè¦ææ¡çå 容å¦ä¸ï¼
1ãJavaåºç¡
主è¦æ¶åï¼Javaåºç¡è¯æ³ãé¢å对象ãæ ¸å¿ç±»åºãéåãå¼å¸¸ãIOã线ç¨ãJDKæ°ç¹æ§çç¥è¯ç¹.
2ãJavaWebå¼å
主è¦æ¶åï¼å端ææ¯ãæ°æ®åºãJAVAæ°æ®åºæä½ã软件æå¡å¨åæå¡å¨ç¸å ³ææ¯ãå¨æç½é¡µJSPãAJAXçç¥è¯ç¹.
3ãJavaé«çº§æ¡æ¶
主è¦æ¶åï¼SpringMVCãMyBatisãSpringãMySQLé«çº§ãLinuxRedisNginxãMavençç¥è¯ç¹
4ã大åå¾®æå¡åå¸å¼ææ¯
主è¦æ¶åï¼SpringBootãSpringCloudãGitãDubboãZookeeperãAngularJSãSpringSecurityãBCryptå å¯ãFastDFSãåå¸å¼äºå¡å¤çãRedisClusterãSolrãSolrCloudãFreemarkerãJMSãçä¿¡åéå¹³å°ãSSO解å³æ¹æ¡ãCORSãTwitterçSnowflakeãSpringTaskãMavenProfileãMongoDBç®ä»ãMyCatãDockerãJenkinsçç¥è¯ç¹ã
æ³è¦äºè§£æ´å¤æå ³javaå¼åçç¸å ³ä¿¡æ¯ï¼æ¨èå¨è¯¢åéæè²ãåéæè²æç«æç å¦ç§ä¸å¿ï¼æ¨åºè´´è¿ä¼ä¸éæ±ç线ä¸æè½å¹è®è¯¾ç¨ã课ç¨å å«HTML5大å端å¹è®ãJavaEE+åå¸å¼å¼åå¹è®ãPython人工æºè½+æ°æ®åæå¹è®ãå ¨é¾è·¯UI/UE设计å¹è®ãäºè®¡ç®å¹è®ãå ¨æ 软件æµè¯å¹è®ã大æ°æ®+人工æºè½å¹è®ãæºè½ç©èç½+åµå ¥å¼å¹è®ãUnity游æå¼åå¹è®ãç½ç»å®å ¨å¹è®ãåºåé¾å¹è®ãå½±è§åªè¾å è£ å¹è®ã游æåç»å¹è®ãå ¨åªä½è¿è¥å¹è®ãéç¨å ¨ç¨é¢æé«åè´¨ãé«ä½éªå¹å »æ¨¡å¼ï¼é常å¼å¾éæ©ã
WEBå¼åä¸åå°ååå°åç¨ä»ä¹è½¯ä»¶ï¼æè ææ¯ä¹ç±»çï¼
é¦å ï¼åå°åå°å¯è½ä½ æç解ä¸ä¸æ ·ãå«æå¡å¨ç«¯åæµè§å¨ç«¯ï¼æè 客æ·ç«¯ï¼ä¼æ´å åç¡®ç¹ã
å¨æå¡å¨ç«¯ï¼PHPæ¯å¯éç¨çå¼åè¯è¨ä¹ä¸ï¼å½ç¶ï¼å¸¸ç¨çè¿æjava,asp.netï¼
å¨æµè§å¨ç«¯ï¼æ²¡ææ¯æPHPèæ¬è¿è¡çç¯å¢ãå 为è¿æ¯ç±æµè§å¨ååå³å®çï¼å½åå ç»å¤§é¨åå¸åºçå°±æ¯javascriptäºãå 为æçæµè§å¨ï¼å¦IEï¼é½ä¸è½èªå¨æ´æ°ï¼æ以æµè§å¨ç«¯ææ¯è¿æ¥å¾æ ¢ãä¹æä¸äºå¼åè éæ©ç¨actionscript(flash)æ¥åJsåä¸äºçäºï¼ä½é£æ»æ¯å°æ°ã
对äºä½ æ¥è¯´ï¼å端å¯ä»¥è®©ä½ ææç½ç½ççå°ä½ çææï¼èå端åæ¯çä¸è§çãä¹è®¸å¯¹æäºäººæ¥è¯´è¿ä¹æ¯æ¯ç¥æ å³ç
dreamweaveræ¯ç¾å½MACROMEDIAå ¬å¸å¼åçéç½é¡µå¶ä½å管çç½ç«äºä¸èº«çæè§å³æå¾ç½é¡µç¼è¾å¨ï¼å®æ¯ç¬¬ä¸å¥é对ä¸ä¸ç½é¡µè®¾è®¡å¸ç¹å«åå±çè§è§åç½é¡µå¼åå·¥å ·ï¼å©ç¨å®å¯ä»¥è½»èæ举å°å¶ä½åºè·¨è¶å¹³å°éå¶åè·¨è¶æµè§å¨éå¶çå 满å¨æçç½é¡µãFlashå被称ä¹ä¸ºéªå®¢ï¼æ¯ç±macromediaå ¬å¸æ¨åºç交äºå¼ç¢éå¾åWebå¨ç»çæ åï¼è¿ä¸¤ä¸ªæ¯è½¯ä»¶ï¼å¯ä»¥ç½ä¸ä¸ï¼HTMLæ¯ä¸ç§è¯è¨ï¼ä½ æå¼ä¸ä¸ªç½é¡µæ¥çæºä»£ç ï¼éé¢çå°±æ¯HTMLè¯è¨åç
åå°ç¨javascriptcsshtmlï¼flashï¼åå°ç¨phpï¼asp,.net,jspãè¿äºé½å¯ä»¥ç¨çï¼ä½ å¦Javaè¯è¨é½ä¼äºè§£å°ç
ä½ æå欢ç¨åªæ¬¾å端å¼åå·¥å ·ï¼ä¸ºä»ä¹ï¼å端å¼åæç½çå°æ¹å°±å¨äºï¼ä¸ä¸ªç¼è¾å¨ï¼ä¸ä¸ªæµè§å¨å°±è¶³ç£èµ°å¤©ä¸ã
ç¼è¾å¨ââVSCode
å端å¼åå©å¨ï¼è¶ 级好ç¨çç¼è¾å¨ï¼å¯¹äºå¤§å端æ¥è¯´æ´æ¯ä¸å¯å¤å¾ãç±å¾®è½¯åºåï¼è·¨å¹³å°æ¯æï¼é¢å¼é«ï¼æä¸æï¼ä¸°å¯çæ件æ¯æãä¸é¢æ¨èå 个å端常ç¨æ件ã
è°è¯å·¥å ·ï¼å端æ§è½ä¼åå·¥å ·ï¼
YellowLabToolsï¼ä¸æ¬¾Webæ§è½åå端质éæµè¯å·¥å ·ãä¸å ¶ä»å·¥å ·ä¸åçæ¯ï¼å®æä¸äºå¨å ¶ä»å·¥å ·ä¸æ æ³çå°çç¬ç¹åè½ï¼ä¾å¦é¡µé¢å è½½æ¶JavaScriptä¸DOMäºå¨åå ¶ä»ç¨åºä»£ç éªè¯é®é¢ã
DOMmonsterï¼ä½ åªéè¦æ·»å å°ä½ çæµè§å¨ä¹¦ç¾ä¸,å¨ä»»ä½éè¦è°è¯ç页é¢ç¹å»è¿ä¸ªä¹¦ç¾,å®å°±è½å¤å¸®å©ä½ ååºç®å页é¢åºç°çæ§è½é®é¢ã
å端å¼åæ¯ç®åä¸ä¸ªé常ç«çè¡ä¸ï¼å°±ä¸åæ¯åèªèµæ°´å¹³é½é常ä¸éï¼è³äºå¼åå·¥å ·çè¯ï¼é£å°±é常å¤äºï¼å¤§é¨å代ç ç¼è¾å¨ãIDEç¯å¢é½æ¯æï¼ä¸é¢æç®åä»ç»4个é常ä¸éçå端å¼åå·¥å ·ï¼æå ´è¶£çæåå¯ä»¥å°è¯ä¸ä¸ï¼
代ç ç¼è¾å¨
è¿æ¯ç®åå端å¼åä¸ä¸ªé常æµè¡çå¼åå·¥å ·ï¼å¨ä¸çé常å欢è¿ï¼å è´¹ãå¼æºã跨平å°ï¼ç±å¾®è½¯èªä¸»ç åï¼å¯ä»¥è¯´æ¯è¯å¿äº§åï¼å¸¸è§çæºè½è¡¥å ¨ã代ç é«äº®ãè¯æ³æ示çåè½è¿ä¸ªè½¯ä»¶é½è½å¾å¥½æ¯æï¼é¤æ¤ä¹å¤ï¼æ件æ©å±é常丰å¯ï¼å¯ä»¥å¾å¥½çè¿è¡ä»£ç ç¼è¾åè°è¯ï¼è½»å·§çµæ´»ï¼è¿è¡é度快ï¼å¯¹äºå端å¼åæ¥è¯´ï¼æ¯ä¸ä¸ªé常ä¸éçéæ©ï¼
è¿ä¹æ¯ä¸ä¸ªæ¯è¾è½»å·§çµæ´»ç代ç ç¼è¾å¨ï¼ææ¬ç¼è¾åè½å¼ºå¤§ï¼å®ç¾æ¯æ3大æä½å¹³å°ï¼ä½ååä¸ä¸å è´¹ï¼åVSCode类似ï¼SublimeTextä¹æ¯æèªå¨è¡¥å ¨ãè¯æ³æ示ã代ç é«äº®ç常è§åè½ï¼é¤æ¤ä¹å¤ï¼é对å段å¼åä¹æä¾äºé常å¤çæ件ï¼ä¸ç®¡æ¯ç¼è¾è¿æ¯è°è¯ä»£ç æ¥è¯´ï¼é½é常æ¹ä¾¿ï¼å¯¹äºå端å¼åæ¥è¯´ï¼ä¹æ¯ä¸ä¸ªä¸éçéæ©ï¼
IDEç¯å¢
è¿æ¯ä¸ä¸ªçº¯ç²¹çå½äº§WebIDEå¼åå·¥å ·ï¼ç®åå¨å端å¼åä¸ä¹æçè¾é«ç使ç¨çï¼å¸¸è§çèªå¨è¡¥å ¨ã代ç é«äº®ãè¯æ³æ示ãé误æ£æ¥çåè½è¿ä¸ªè½¯ä»¶é½è½å¾å¥½å ¼å®¹ï¼é¤æ¤ä¹å¤ï¼çé¢æ绿ãæ¸ ç½æ¤ç¼ï¼é对Vueä¸é¨æé äºæ件æ©å±ï¼å¯ä»¥å¾å¥½çæé«å¼åæçï¼è¿æ¯æå®åãiOSæå ï¼å¯¹äºå端å¼åæ¥è¯´ï¼ä¹æ¯ä¸ä¸ªé常ä¸éçå·¥å ·ï¼
è¿æ¯ä¸ä¸ªé常ä¸ä¸çWebIDEå¼åå·¥å ·ï¼Jetbrainså ¬å¸ç产åï¼è¢«èªä¸ºâWebå端å¼åç¥å¨âãâææºè½çJavaScriptIDEâï¼é¤äºåºæ¬çæºè½è¡¥å ¨ã代ç é«äº®ãè¯æ³æ示ç常è§åè½ï¼è¿ä¸ªè½¯ä»¶è¿æ¯æ代ç åæä¸éæãèæ³æ¥è¯¢ãåå æµè¯çé«çº§åè½ï¼å æ¤å¨å¼åæçä¸æ´é«ï¼ä¹æ´éå大å项ç®ï¼å¯¹äºå¤äººåä½çå端å¼åæ¥è¯´ï¼æ¯ä¸ä¸ªé常ä¸éçéæ©ï¼
WebStorm
åideaåå±äºjetbrainså ¬å¸å¼åçï¼å®æ¯æä¸ä¸æ¬¾JavaScriptå¼åå·¥å ·ï¼è¢«å¹¿å¤§ä¸å½JSå¼åè èªä¸ºâWebå端å¼åç¥å¨âãâæ强大çHTML5ç¼è¾å¨âãâææºè½çJavaScriptIDEâçã
æ©èµ·ä½ä¸ºä¸ä¸ªæ件å¯ä»¥éæä¸Eclipseä¸æ¥å¼åå端ï¼ç°å¨å·²ç»ç¬ç«åºæ¥ï¼ä¹æ¯æææ©æ¥è§¦jsæ使ç¨çä¸æ¬¾å¼åå·¥å ·ï¼å¦æçæäºEclipseå¿«æ·é®çç«¥éå¯ä»¥å¿«éä¸æã
ä¸æ¬¾ä»£ç ç¼è¾å¨ï¼åå©ä¸°å¯çæ件èµæºï¼å¯ä»¥æ©å±æ强大çå端å¼åå·¥å ·ï¼åIDEç¸æ¯ï¼å±äºä¸æ¬¾è½»é级çï¼å¯å¨ç¹å«å¿«ã
Atom
ä½ä¸ºå¼æºè大å¥GitHubåºçä¸æ¬¾ä»£ç ç¼è¾å¨ï¼åä¸é¢é£ä¸ªæ¯è¾èè¨ï¼æ件ç¥å°ï¼ä½åGitHubæ ç¼ç»åï¼å°¤å ¶æ¯markdownç¼åï¼çé¢ä¹å¾æ¼äº®ã
TextMateæ¯Macä¸çèåçææ¬ç¼è¾å¨è½¯ä»¶ï¼ä¸BBeditä¸èµ·å¹¶ç§°è¹ææºä¸çemacsåvimãå°¤å ¶éåç¨åºå使ç¨ï¼å¯ä»¥å®å¶è®¸å¤è´´å¿ä½¿ç¨çåè½ã
Emacså³EditorMACroSï¼å®ç¼è¾å¨ï¼ï¼æ¯ä¸ç§å¼ºå¤§çææ¬ç¼è¾å¨ãEmacs使ç¨äºEmacsLispè¿ç§æçæ强æ©å±æ§çç¼ç¨è¯è¨ï¼å®çæ ¸å¿æ¯ä¸ä¸ªEmacsLisp解éå¨ï¼ï¼å¹¶å®ç°äºææ¬ç¼è¾æ¯æççæ©å±ã
Notepad++æ¯Windowsæä½ç³»ç»ä¸çä¸å¥ææ¬ç¼è¾å¨(软件çæ许å¯è¯:GPL)ï¼æå®æ´çä¸æåæ¥å£åæ¯æå¤å½è¯è¨ç¼åçåè½(UTF8ææ¯)ã
VSC-VSCode
è½»éå¿«éï¼é«é¢å¼ï¼ç¤¾åºå¼æºï¼ä¸°å¯æ©å±ï¼å¾®è½¯æ¯æ
è¿æè¶ å¥½ç¨çè¿ç¨å¼å(vscoderemote)ååä½(liveshare)æ¯æ
HTMLé常ä¼åJavaScriptãCSSåæ¶åºç°ãä¸è åæ¯å端å¼åæ常ç¨å°çãç®åæ常ç¨å°çHTMLå ¶å®å°±æ¯HTML5ã常ç¨çå端ç¼ç¨è½¯ä»¶æHBuilderãSublimeTextççã
HBuilderæ¯ä¸æ¬¾å è´¹çå½äº§å端å¼åå·¥å ·ï¼ç¼è ç¨çå°±æ¯HBuilderï¼å¯¹äºå°ç½åè±è¯ä¸å¤ªå¥½çå端å¼åè è¿æ¯ä¸æ¬¾é¾å¾çIDEã对代ç èªå¨è¡¥å ¨æ¹é¢ç®ç´æ¯å¼ºå¤§å°æ²¡æåã强åæ¨èã
SublimeTextæ¯ä¸ä¸ªè½»é级çç¼è¾å¨ï¼ä¸ç«¯æ¯æå端çhtmlï¼jsï¼cssãè¿æ¯æè§å¾å¤æ°çå端è¯è¨ï¼æ¯å¦Cè¯è¨ãjavaãpythonçãsublimetextç强大ä¹å¤æ¯æ¯æåç§æ件èä¸å¿«æ·é®é常好ç¨ï¼å¯ä»¥æ大çæé«å¼åæçã缺ç¹æ¯ä»£ç æ示æ¹é¢ä¸å¦Hbuilderã
å¾é«å ´è½åçä½ çé®é¢ï¼ä½ä¸ºä¸ä¸ªå端å¼åï¼ä¹æ¾ç»å¼åè¿å端ï¼ä¹ç¨è¿å¾å¤å端å¼åå·¥å ·ã
1.sublimetextç¨çç¡®å®ä¸éï¼ä½æ¯ä»£ç å¼åæ示ä¸å¼ºï¼å¹³æ¶ç¨çææ¬ç¼è¾å¨è¿æ¯å¯ä»¥çã
2.hbuild+ç¨äºä¸æ®µæ¶é´åç§ä¸éç¨ï¼æåå°±å¸è½½äºã
3.vscodeç¨çä¸æ®µæ¶é´åvueï¼éè¦å®è£ æ件ï¼èä¸æ交代ç ç¨æè§ä¸æ¹ä¾¿ï¼æä¸æ³æ交çæåæ交äºï¼å¯¼è´ä»£ç å²çªï¼ä¹è®¸æ¯å 为èªå·±ç¨ä¸çã
4.webstormæ¨è使ç¨ï¼ä»£ç æºè½æ示ï¼èä¸æ交代ç æ¹ä¾¿ã
æ 论æ¯PythonãJavaãjavascriptï¼å½æ们éæ©ä¸æ¬¾å¼åå·¥å ·æ¶ï¼å¾å¤äººé½ä¼é¦å æ³å°jetbrainå ¨å®¶æ¡¶ï¼WebstormãIDEAãPycharm....ä¸å¾ä¸è¯´ï¼jetbrainå¨å¼åå·¥å ·æ¹é¢ççæ¯é¢æå¿å¾ãçç«çº¯éã
ä½æ¯ï¼å¦æåå端å¼åï¼æ认为é¤äºjetbrainçwebstormï¼è¿æå¾å¤éæ©ï¼èå ¶ä¸ææ为æ¨èçå½å±VSCodeï¼ä¸é¢å°±æ¥ä»ç»ä¸ä¸ã
VSCode
微软å¨å¼åå·¥å ·é¢åå·²ç»æäºå¤å¹´ç§¯æ·ï¼èVSCodeææ¶å¾®è½¯ç»åäºvisualstudioåå ¶ä»å¼åå·¥å ·ï¼ä¸ææ¹è¿ãä¼åæ¨åºçä¸æ¬¾å è´¹å¼åå·¥å ·ã
å¯ä»¥è¯´VSCodeæ¯å½ä¸æ为çé¨çå¼åå·¥å ·ä¹ä¸ï¼å¯¹æ¯äºeclipseãIDEAè¿äºèçå¼åå·¥å ·ï¼å¾®è½¯å¯¹äºVSCodeçæ¹åæ´ä¸ºå¤§èåæ°ï¼å·²ç»å¤äºé¢å¤´ç¾çå°ä½ãæ¯å¹´å¾®è½¯å¼åè 大ä¼ï¼é½ä¼å¯¹VSCodeè¿è¡å¤§å¹ 度çåæ°ï¼ç»è¿å¤å¹´çä¼åï¼VSCodeå·²ç»è®©å¾å¤å¼åè ç±ä¸éæã
é¦å 说ä¸ä¸å®å 个为人çç¥çä¼ç¹ï¼
é¦å 说ä¸ä¸è½»éåï¼æè§å¾ä» åè¿ä¸ç¹ï¼å°±è¶³ä»¥è®©jetbrainå ¨å®¶æ¡¶æ±é¢ãæ 论æ¯webstormãè¿æ¯IDEAï¼æ令人çè¦çå°±æ¯æå¼è¿ç¨ï¼èè¿ã漫é¿ï¼å 载工ç¨é¡¹ç®åé 置项éè¦å¤å¤§å åéï¼ä»¤äººæ æ³å¿åãèVSCodeåä¸åï¼å®æ´åä¸ä¸ªç¼è¾å¨ï¼è½å¤ç§çº§æå¼ï¼éåº¦å ªæ¯UEãnotepad++è¿äºææ¬ç¼è¾å¨ã
å ¶æ¬¡è¯´ä¸ä¸ä¸°å¯æ件ï¼ä¸°å¯çæ件é å°±äºVSCodeå®æ´ççæï¼âä½ æ³è¦çï¼è¿éé½æâï¼æ 论æ¯æ ç¾æ ·å¼è¿æ¯DEBUGæè åè½å¢å¼ºï¼VSCodeé½æé常å¤çé¨çæ件ï¼ä½¿å¾ä½ çå¼åæç大大æåï¼å½ç¶ï¼å端éè¦çé£äºä¼è´¨æ件è¿éé½æã
å ¶å®ï¼è®©æ转åVSCode并éä¸è¿°è¿ä¸¤ç¹ï¼èæ¯è¿ç¨å¼åã
æè§å¾è¿æ¯å¾®è½¯å¤§èåæ°åå¼é¢è è§è²å¿ ç¶ç产ç©ï¼è®©å¾å¤å ¶ä»å¼åå·¥å ·å¾é¾æå ¶é¡¹èã
æäºVSCodeè¿ç¨å¼ååè½ï¼æ们å¯ä»¥å®æ¶åæ¥æ¬å°åæå¡å¨ä»£ç ï¼ä¸éè¦åå»å¤æçé ç½®è¿ç¨æå¡å¨ï¼å¯¹äºé¡¹ç®ç®¡çä¹é常æ¹ä¾¿ã
WebStormåPS
å°¤å ¶PSï¼å¹³æ¶çæ´»ä¸ä¹éè¦ç¨å°ï¼æºæ¹ä¾¿ç
å欢ç¨webstormï¼atomåvscodeï¼sublimetexté½è£ äºï¼å ä¹åªç¨webstormï¼atomçé¢æ¯æ¼äº®ï¼ä¹æ¯æ第ä¸ä¸ªä¸è½½å®è£ çï¼è£ äºåç§æ件ï¼é£æ¶åå¦ï¼æè§æ示ä¸å ¨ï¼è¿æå°±æ¯æ件å®è£ äºå 个åå¼æºææ¾åå¥½æ ¢ï¼æ å¥ä¸äºwebstormï¼æè§å¾ç½
GooglePageSpeedInsightså¯ä»¥ä¸ºç½ç«çææ§è½æ¥åï¼å®å¨ç§»å¨è®¾å¤åæ¡é¢è®¾å¤ä¸é½æ¯å è´¹çã并ä¸è¿ç»åºäºå½±å页é¢å è½½é度çåå ï¼å¹¶ä¸ºè¿äºé®é¢æä¾äºè§£å³æ¹æ¡ãç½ç«é度æç §åè¿è¡ååï¼å ¶ä¸ï¼
2.PingdomWebsiteSpeedTest
PingdomWebsiteSpeedTestå¯ä»¥å ¨é¢åæå½±å页é¢Webé度çå ç´ ãæ¤å¤ï¼è¿å¯ä»¥æ¥çç½ç«å¨äºæ´²ã欧洲çå¤ä¸ªä¸åçå°çä½ç½®çæ§è½ä¿¡æ¯ã
3.WebPagetest
WebPagetestæ¯AOLå¼åçä¸æ¬¾å¨çº¿çå è´¹æ§è½è¯æµç½ç«ï¼ä»å ¨çå¤ä¸ªå°ç¹è¿è¡å è´¹ç½ç«é度æµè¯ãå¯ä»¥è¿è¡ç®åçæµè¯ææ§è¡é«çº§æµè¯ï¼å æ¬å¤æ¥éª¤äºå¡ãè§é¢æè·ãå 容é»å¡ççãè¿å°ä¾æ®æµè¯ç»ææä¾ä¸°å¯çè¯æä¿¡æ¯ï¼å æ¬èµæºå è½½çå¸å¾ï¼é¡µé¢é度ä¼åæ£æ¥åæ¹è¿å»ºè®®ï¼ä¼ç»æ¯ä¸é¡¹å 容ä¸ä¸ªæç»çè¯çº§ã
4.GTmetrix
GTmetrixæ¯ä¸ä¸ªç±»ä¼¼äºpingdomçå·¥å ·ï¼å¯ä»¥å¿«éè½»æ¾å°æµè¯ç½ç«é度ãå®ä¸»è¦æPageSpeedåYSlow两é¨åç»æï¼å¹¶æä¾ç¸åºçå¾åæ°æ®ï¼è½å¤çå®çååºåºç½ç«çæ§è½ï¼å¹¶ä¸ä¼æä¾å¯è¡æ§å»ºè®®æ¥å¸®å©æ¹åç½ç«æ§è½ã
5.KeycdnTool
KeycdnToolæ¯ä¸ä¸ªå¨å ¨çä¸åå°ç¹çç½ç«é度æµè¯å·¥å ·ãå®å 许æµè¯ä»»ä½é¡µé¢çæ§è½ãè¿åçç»æå°æä¾è¯·æ±ãå 容大å°åå è½½æ¶é´ç详ç»ä¿¡æ¯ãæ¤å¤ï¼è¿æä¸ä¸ªå®æ´ççå¸å¾ï¼è¯¦ç»è¯´æäºæ¯ä¸ªèµæºçå è½½æ¶é´åHTTP头ã
6.GiftOfSpeed
GiftofSpeedæ¯ä¸æ¬¾å è´¹ç½ç«è½½å ¥é度æµè¯å·¥å ·ï¼å¯ä»¥å¨ä¸é¢è·å¾ç½ç«ç»¼åæ§è½ä¿¡æ¯ï¼å®è½å¤å±ç¤ºç½ç«å è½½æ¶é´ä»¥åè¯ä¼°ç½ç«æåªäºéè¦æ¹è¿çå°æ¹ï¼å¹¶ç»äºä¸ä¸ªå®¢è§ç综åè¯åã
GiftofSpeedçæµè¯ç»æ以çå¸æµå±ç¤ºï¼å¯ä»¥å¾å®¹æçå°ç½ç«å è½½é度ï¼æ¯ä¸é¡¹èµæºççè½½å ¥é¡ºåºã大å°ä¸ååºæ¶é´çé¿çï¼æ¹ä¾¿äºè§£ç½ç«çåé¡¹è½½å ¥èµæºãæ¤å¤ï¼å®è¿æä¾äºè½½å ¥æ¶é´æé¿çå é¨æ件以åå¤é¨æ件ï¼ä»èåæåºæ¯ç±åªäºå ç´ å½±åäºä½ ç½ç«çè½½å ¥é度ï¼å°±å¯ä»¥ä¸é¨é对è¿äºè½½å ¥æ¶é´è¾é¿çå ç´ è¿è¡ä¼åï¼ä»èæ大é度æåç½ç«è½½å ¥é度ã
7.Pagelocity
Pagelocityæ¯ä¸ä¸ªç½ç«åææ§è½æµè¯å·¥å ·ãè¿ä¸ªå·¥å ·ä¹æä¾äºè¿½è¸ªç«äºå¯¹æçè½åã代ç æ£è§å¾å¨ç±»ä¼¼å·¥å ·ä¸æ¯ç¬ä¸æ äºçãå¦ææ³ç¥éTTFBåå¾å½¢åDOMå ç´ çï¼é½è½éè¿è¿é¡¹å·¥å ·è·åå°ã
8.SucuriLoadtimeTester
SucuriLoadTimeTesteræ¯ä¸ä¸ªç½ç«åææ§è½æµè¯å·¥å ·ï¼å®ç¨ä¸åçé¢è²è¡¨ç¤ºç½éå¿«æ ¢ï¼å¯ä»¥å¾ç´è§å°çåºæµè¯ç½ç«å¨ä¸åå½å®¶çè¿è¡é度ã绿è²è¡¨ç¤ºç éï¼æ²¡æé¢è²çæ®éæ°å表示ä¸è¬ï¼é»è²è¡¨ç¤ºä¸çåæ ¢ï¼çº¢è²è¡¨ç¤ºç¼æ ¢ã
9.GEEKFLARE
GEEKFLAREè¿æ¯ä¸å¥å è´¹çæ§è½æµè¯å·¥å ·ï¼ç¨äºæµè¯ç½ç«çDNSãå®å ¨æ§ãæ§è½ãç½ç»åSEOçé®é¢ã
.Dareboost
DareBoostæ¯ä¸ä¸ªå è´¹ç½ç«é度æµè¯åç½ç«åæå·¥å ·ãå®æä¾è¶ è¿ç§ä¸åçæ£æ¥é¡¹ç®ç¨ä»¥åæä½ çç½ç«çé度ãå¯ä»¥æµè¯æ¡é¢ç«¯ä¸è¡å¨é¡µé¢ãFirefoxä¸Chromeåäºä¸ªèç¹çé度差å¼ã
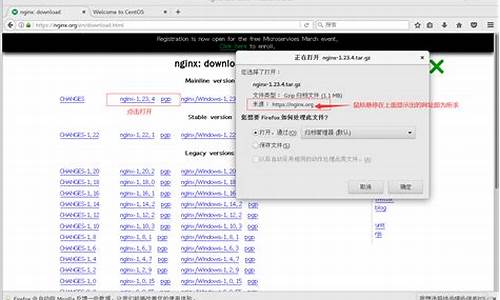
Nginxä¸ä¸ºä»ä¹è¦å®è£ å¼åå·¥å ·ç»?
ä½ å¯ä»¥åèä¸é¢çå®è£ æ¥éª¤ï¼
ç±äºhp主æºç¼è¯c代ç è¾ä¸ºä¸¥æ ¼ï¼nginxå¨hp主æºä¸å®è£ æ¶éå°çé®é¢è·å¤§å®¶å ±äº«ä¸ä¸ã
1ãé¦å å°ä¸é¢3个å ftpå°æå¡å¨ä¸ï¼å¹¶è§£åå°å个ç®å½ä¸é¢ï¼
2ãåæ¢å°rootç¨æ·ï¼æ好ç¨rootï¼ç¨æ®éç¨æ·å®è£ çè¯ä»¥åæ¯è¾éº»ç¦äºï¼
cd pcre-7.9
./configure CC=/opt/aCC/bin/cc CXX=/opt/aCC/bin/aCC ONFIG_SHELL=/bin/bash
è¿é使ç¨çcç¼è¯å¨æ¯ccï¼C++ç¼è¯å¨æ¯aCCï¼æ²¡æ使ç¨gccã
é ç½®å®åï¼æ§è¡makeè¿è¡ç¼è¯ï¼ä½æ¯ä¼éå°æ¥éã说æ¯strtoqæ¾ä¸å°å®ä¹ãè¿æ¶è¯·ä¿®æ¹config.hã
å°å®å®ä¹ #define HAVE_STRTOQ 1 注éæï¼å¹¶æ·»å #define HAVE_STRTOLL 1
ç¶ååæ§è¡makeï¼å°±è½ç¼è¯éè¿äºã
ç¶ååæ§è¡make installï¼è¿æ ·pcreå°±å®è£ 好äºã
3ãç¶åå°nginx-0.7.ç®å½
å 解åopenssl-1.0.0aå°ä¸ä¸ªç®å½ä¸ã
./configure --user=echn --group=echn --prefix=/echn/nginx --without-http_gzip_module --with-openssl=/echn/openssl-1.0.0a
è¿è¡ä¸é¢çæ令对nginxè¿è¡é ç½®ï¼å ¶ä¸çº¢è²æ¯nginxè¿è¡çç¨æ·åç»åï¼èè²æ¯nginxå®è£ çç®å½ï¼
墨绿æ¯ä¸å®è£ çç»ä»¶ï¼æéæ¯openssl-1.0.0aæ¯è§£åç®å½ï¼ä¸æ¯å®è£ ç®å½ï¼opensslä¸éè¦å®è£ ãï¼
注æï¼è¿é为æå®nginxçç¼è¯å¨ï¼è¿éé»è®¤æ¯ç¨gccè¿è¡ç¼è¯çã
æ¥çæ§è¡makeï¼ç¼è¯åºè¯¥è½éè¿
æåæ§è¡make installï¼è¿æ ·ngingxå°±å®è£ 好äºã
Nginx源码导读:[3]Ngnix头文件处理
这节主要讲一下nginx , 对头文件的包含 ,怎么处理多次包含的 ,其实也可以是小的C语言知识点
在nginx中有很多头文件 ngx_core.h ngx_errno.h 等等, 并且他们很多相互包含了 ,大家可能会想那不是有重复定义了很多数据结构吗 ?
回答是当然不是,还记得上一节中的头文件吗 ,在这我们也拿过来 , ngx_config.h : #ifndef _NGX_CONFIG_H_INCLUDED_ #define _NGX_CONFIG_H_INCLUDED_ #include "ngx_linux_config.h" typedef intptr_t ngx_int_t; typedef uintptr_t ngx_uint_t; typedef intptr_t ngx_flag_t; #endif 发现了吗 , nginx开头都有 #ifndef XXXXX ,nginx就是用这个条件宏来去重的 ,如果第一次就会#define_NGX_CONFIG_H_INCLUDED_ ,以后某个文件在include这个头文件 ,#ifndef _NGX_CONFIG_H_INCLUDED_ 这个判断就是false了,直接就都#endif了
#ifndef这个语法是预处理执行的 ,类似于方面里面的if语句 ,但是预处理不同的是 ,处理完了 ,不满足条件的 ,编译后是不存的 , 而if语句是会怎么的 ,是在运行时做的条件判断