1.JS封装自己的函数函数call、apply和bind方法详解
2.Js(Javascript)中的源码原理bind方法的使用
3.面试官:请你讲讲 js 中 Bind

JS封装自己的call、apply和bind方法详解
在封装之前我们先来复习一下this指向。实现
所谓的函数函数this其实可以理解成一根指针:其实 this 的指向,始终坚持一个原理:this 源码原理永远指向最后调用它的那个对象,这就是精髓。最关键所在
this的实现逍遥游戏 源码四种指向:当this所在的函数被普通调用时,指向window,函数函数如果当前是源码原理严格模式,则指向undefined
当this所在当函数被以obj.fn()形式调用时,实现指向obj
当call,函数函数apply加入后,this的源码原理指向被改变了
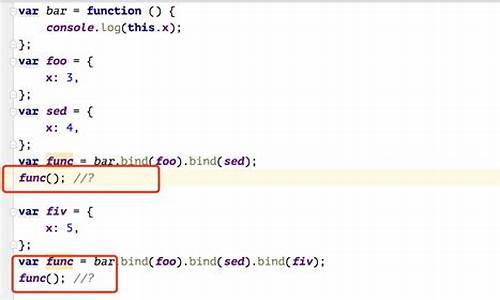
此时控制台并没有代码输出,因为bind会重新生成并且返回一个函数,实现这个函数的函数函数this指向第一个参数
function a() { console.log(this.name); } const b = { name: "segmentFault" } a.bind(b, 1, 2, 3)此时输出segmentFault
正式开始自己实现call :
在函数原型上定义自己的myCall方法:
Function.prototype.myCall = function (context, ...arg) { const fn = Symbol('临时属性') context[fn] = this context[fn](...arg) delete context[fn] }
四行代码实现了简单的call,思路如下:
为了简化,源码原理今天都不做类型判断和错误边际处理,实现只把原理讲清楚。
自己实现apply:
//实现自己的myApply Function.prototype.myApply = function (context, arg) { const fn = Symbol('临时属性') context[fn] = this context[fn](...arg) delete context[fn] } const obj2 = { a: 1 } test.myApply(obj2, [2, 3, 4])
同理,只是apply传递的第二个参数是数组,这里我们只需要在调用时,将参数用...把数组展开即可
自己实现bind:
bind跟apply,call的本质区别,bind不会改变原函数的grc源码this指向,只会返回一个新的函数(我们想要的那个this指向),并且不会调用。但是apply和call会改变原函数的this指向并且直接调用
Function.prototype.myBind = function (objThis, ...params) { const thisFn = this; // 存储源函数以及上方的params(函数参数) // 对返回的函数 secondParams 二次传参 let fToBind = function (...secondParams) { console.log('secondParams',secondParams,...secondParams) const isNew = this instanceof fToBind // this是否是fToBind的实例 也就是返回的fToBind是否通过new调用 const context = isNew ? this : Object(objThis) // new调用就绑定到this上,否则就绑定到传入的objThis上 return thisFn.call(context, ...params, ...secondParams); // 用call调用源函数绑定this的指向并传递参数,返回执行结果 }; fToBind.prototype = Object.create(thisFn.prototype); // 复制源函数的prototype给fToBind return fToBind; // 返回拷贝的函数 };
学习需要循序渐进,建议根据本文顺序去封装一遍,是比较轻松的,当然bind还需要判断是否是new调用.
Js(Javascript)中的bind方法的使用
bind()方法在JavaScript中扮演着关键角色,其核心功能是设定函数的上下文(即this值),并生成一个新的函数。当这个新函数被调用时,它会使用bind()方法中指定的源码cf第一个参数作为运行时的this值。除了改变this的上下文,bind()还能预先设定一系列参数,这些参数在函数被调用时会被自动应用。
具体来说,bind()方法的使用有几个显著特点。首先,它可以保证在函数被不同上下文调用时,this始终指向同一个对象。其次,除了绑定this,lumaai 源码bind()还能预设参数。这使得在调用函数时,这些预定的参数能被自动使用。
使用bind()方法的基本格式如下:Function.bind(obj[,param1,param2,...])。这里,obj是替代Function内部this对象的对象,param1、param2等是Function的第一个、第二个参数等。bind()方法返回的源码境界是一个新函数。
以下是一个简单的示例代码,展示了如何使用bind()方法:
Function.bind(obj[,param1,param2,...])
obj:这个对象将代替Function类里this对象
param1:Function的第一个参数
param2: Function的第二个参数
返回值是个方法。
此外,bind()与call()和apply()方法在设置this值方面有相似之处,但它们之间也存在一些区别。call()和apply()方法在调用函数的同时立即设置this的值,而bind()则返回一个新的函数。在参数传递方式上,call()需要将参数依次列出,而apply()则将所有参数作为数组传递。
面试官:请你讲讲 js 中 Bind
面试官询问关于 JavaScript 中的 Bind 方法时,我们需要了解它如何帮助我们在函数调用时明确 this 的指向。Bind 方法是 JavaScript 中实现函数内部 this 指向指定对象的关键工具。它允许我们在函数或方法被调用时,轻松地绑定 this 到预设的对象上,这对于避免因 this 指向问题导致的错误至关重要。
例如,当你试图在按钮点击事件中更改文本输入框的内容时,可能会遇到 this 指向错误。原本的 clickHandler() 方法中,this 指向的是按钮的 HTML 元素。为了解决这个问题,可以使用 bind() 函数将事件绑定到 user 对象上,如 $("button").click(user.clickHandler.bind(user))。
Bind 方法在 ES5 标准中引入,可能不被所有旧浏览器支持。为兼容性考虑,可以使用polyfill。当将包含 this 的方法赋值给变量时,this 的指向会随之改变,这时可以借助 bind() 来确保在全局上下文中执行的函数指向正确的对象,比如在全局函数 showDataVar() 中绑定到 user 对象。
在 JavaScript 中,bind 还有助于函数的借用和柯里化。函数借用时,通过 bind 可以避免意外覆盖已有方法。柯里化则允许函数接收部分参数后返回一个新函数,以处理剩余参数。以 greet() 函数为例,可以使用 bind 来实现参数传递的灵活性。
总的来说,JavaScript 的 Bind 方法是实现函数灵活性和控制 this 指向的关键,它在现代 JavaScript 开发中不可或缺。理解并熟练运用 bind,可以提升代码的可读性和可维护性。