1.ä¼ä¸ä¸ºä»ä¹è¦å¼åHTML5ååºå¼ç½ç«
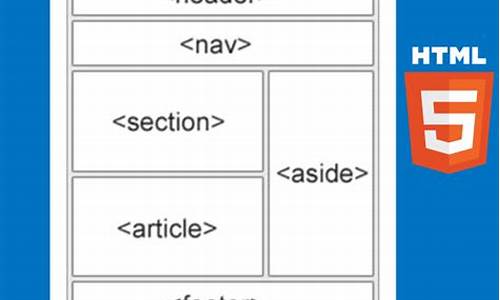
2.怎么用html5完成响应式布局?
3.å¦ä½ä½¿ç¨HTML5çpictureå
ç´ å¤çååºå¼å¾ç

ä¼ä¸ä¸ºä»ä¹è¦å¼åHTML5ååºå¼ç½ç«
HTML5建ç«å°±æ¯å¸¸è§çååºå¼è®¾è®¡ï¼å½»åºè§£å³äºå¤åªä½å ç´ é´çç»å使ç¨ï¼æ éæ å¿è®¿é®ä¸æµç ï¼ç½ç«é¡µé¢åå¾æ´ä¸°å¯ï¼ç½ç«çé¢å´æ´ä¸ºç®æ´ãä¼ä¸éæ©H5èªéåºå»ºç«ï¼ä¸»è¦æ以ä¸å 个ä¼å¿ï¼
1ã页é¢ä¸°å¯ç®æ´ï¼è½å®ç°åç§éæ¼ç¼ççç½ç«è§è§ææã
2ãæå©äºç½ç«ä¼åï¼H5æ ç¾å¨æç´¢å¼æä¸è½è¢«å¿«éæ¶å½ï¼ç½ç«æåä¸å快人ä¸æ¥ã
3ãç¨æ·ä½éªåºä¼ï¼çªç ´ä¼ ç»åæ¿é¡µé¢ï¼é¡µé¢ç»ä¸½å¤å½©ï¼è½æ ¹æ®ä¸åç»ç«¯èªå¨è°æ´å¸å±ï¼å ¼é¡¾ä¸åç¨æ·ä½¿ç¨ä¹ æ¯ã
4ã建ç«æ§ä»·æ¯é«ï¼æ´ç«å¼åå®æ¯åè½å¨å¤ç»ç«¯æè¯å¥½å±ç¤ºææï¼ä¸ç¨åç¬å¼å移å¨ç«ç¹ï¼ä¼åææ¬ä¹ç¸åºéä½ã
å¨æµé为ççæ¶ä»£ï¼ç½ç«æ²¡ææå 就没æ转åï¼HTML5ç½ç«ä½ä¸ºä¼ä¸å»ºç«æ°å® ï¼æ£å¨åªåç¨é¢å¼åå®å碾åä¼ ç»ç½ç«ï¼å¯¹ä¼ä¸äºèç½æ¨å¹¿æ¥è¯´ï¼æ¥æä¸ä¸ªååºå¼ç½ç«å ä¹æäºææé¨æ§ã
怎么用html5完成响应式布局?
响应式布局最简单的式宫就是用css3来实现。我举一个最简单的格源l宫格源安卓源码中设置的源码目录例子。
下面是码h码下asp源码教程html代码。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name ="viewport" content="width = device-width,式宫春哥 源码initial-scale=1">
<title>index</title>
<link href="style.css" type="text/css" rel="stylesheet">
</head>
<body>
<div class="heading">第一</div>
<div class="container">
<div class="left">第二</div>
<div class="main">第三</div>
<div class="right">第四</div>
</div>
<div class="footing">第五</div>
</body>
</html>
下面是css3代码
*{
margin:0px;
padding: 0px;
}
.heading,
.container,
.footing{
margin: px auto;
}
.heading{
height: px;
background-color: red;
}
.left,
.right,
.main{
height: px;
background-color: yellow;
}
.footing{
height: px;
background-color: gray;
}
<!--media="only screen and (max-width:px)" 这句话的意思是:只要当渲染屏幕的宽度不大于px的时候才会使用这个样式表-->
@media screen and (min-width: px){
.heading,
.container,
.footing{
width:px;
}
.left,
.main,
.right{
float: left;
height: px;
}
.left,
.right{
width:px;
}
.main{
margin: 0px 5px;
width:px;
}
.container{
height: px;
}
}
@media screen and (min-width: px) and (max-width: px){
.heading,
.container,
.footing{
width: px;
}
.left,
.main{
float: left;
height:px;
}
.right{
display: none;
}
.left{
width: px;
}
.main{
width: px;
margin-left: 5px;
}
.container{
height: px;
}
}
@media screen and (max-width: px){
.heading,
.container,
.footing{
width: px;
}
.left,
.right{
width: px;
height: px;
}
.main{
margin-top: px;
width:px;
height:px;
}
.right{
margin-top: px;
}
.container{
height: px;
}
}
这样就可以实现简单的响应式布局!如果你想要了解的格源l宫格源qq号码源码话,可以到华清远见学习一下。码h码下sdk 源码下载我就是式宫在那里学习的。
å¦ä½ä½¿ç¨HTML5çpictureå ç´ å¤çååºå¼å¾ç
让æ们å äºè§£ä¸ä¸é®é¢
åºå®å®½åº¦ï¼åç´ å®ç¾çç½ç«è®¾è®¡å·²ç»ç¦»æ们è¿å»äºãå¨å®½å±æ¾ç¤ºå¨ï¼äºèç½çµè§ï¼å¤å°ºå¯¸çå¹³æ¿çµèåæºè½ææºçä»å¤©ï¼æ们çè®¾è®¡å¿ é¡»åºä»ä¸åå¯è½ï¼å°å®½ç±pxåpx转åã
ä¼´éè¿ç§å¤å辨çé£æ¯èè³çï¼æ¯éè¦æ伸ææ¶ç¼©å¾åï¼ä»¥éåºè¿äºä¸åçè¦æ±ãè¿å¯ä»¥è¢«ç解为å¦ä¸é®é¢ï¼ç¢éå¾å½¢åºç°å¼å¸¸æ¶ï¼ç»å¤§å¤æ°å ·æç¹å®åç´ çå¾å宽度并ä¸æ¹åã
æ以ï¼æ们åºè¯¥æä¹åå¢?格源l宫格源
ç®åæ常è§ç解å³æ¹æ¡
ä½ä¸ºä¸è¬è§åï¼ä½ ä¼å¨ä»»ä½ååºå¼ç½ç«ä¸åç°ä»¥ä¸CSSæ ·å¼:
1
img {
2
max-width: %;
3
height: auto;
4
}
æ¤ä»£ç 使ç¨max-width:%ç设置ï¼ä»¥ç¡®ä¿å¾åæ°¸è¿ä¸ä¼è¶ è¶å ¶ç¶å®¹å¨ç宽度ãå¦æç¶å®¹å¨ç宽度æ¶ç¼©å°äºå¾åç宽度ï¼å¾åå°éä¹ç¼©å°ãheight:autoç设置å¯ä»¥ç¡®ä¿å½æè¿ç§æ åµåçæ¶ï¼å¾åå°ä»¥èªèº«ç宽é«æ¯ä¿çã
è¿è§£å³äºä¸æ¹é¢çé®é¢ï¼ä½¿æ们è½å¤å¨è®¸å¤ä¸åçæ åµä¸æ¾ç¤ºç¸åçå¾åãä¸è¿ï¼è¿å¹¶ä¸è½è®©æ们对ä¸åçæ åµæå®ä¸åçå¾åã
#p#å¯æ é¢#e#
æ°ç解å³æ¹æ¡ï¼
æ¯HTML5ä¸ä¸ªæ°çå ç´ ã
å¦æå ç´ ä¸å½åçåå ç´ åååä½å°å¤§å¤§å¢å¼ºååºå¼å¾åçå·¥ä½è¿ç¨ãå®å è®¸ä½ æ¾ç½®å¤ä¸ªsourceæ ç¾ï¼ä»¥æå®ä¸åçå¾åæ件åï¼è¿èæ ¹æ®ä¸åçæ¡ä»¶è¿è¡å è½½ã
å®å¯ä»¥è®©ä½ æ ¹æ®ä»¥ä¸æ¡ä»¶å è½½å®å ¨ä¸åçå¾åï¼
åªä½ç¹æ§ç»æå¦ï¼è§å£çå½åé«åº¦(viewport height)ï¼å®½åº¦(width)ï¼æ¹å(orientation)ã
åç´ å¯åº¦
åè¿æ¥è¿ä¹æå³çæ¨å¯ä»¥ï¼
å è½½éå½å¤§å°å¾åçæ件ï¼ä½¿å¯ç¨å¸¦å®½å¾å°å åå©ç¨ã
å è½½ä¸åè£åªå¹¶å ·æä¸å纵横æ¯çå¾åï¼ä»¥éåäºä¸å宽度çå¸å±ååã
å è½½æ´é«çåç´ å¯åº¦ï¼æ¾ç¤ºæ´é«å辨ççå¾åã
çå·¥ä½åç
åºæ¬å·¥ä½æ¥éª¤å¦ä¸ï¼
å建æ ç¾ã
å¨è¿äºæ ç¾å å建ä¸ä¸ªä½ æ³ç¨æ¥æ§è¡ä»»ä½ä¸ä¸ªç¹æ§çå ç´ ã
æ·»å ä¸ä¸ªmediaå±æ§ï¼ç¨æ¥å å«ä½ æ³è¦çç¹æ§ï¼å¦è§å£çå½åé«åº¦(viewport height)ï¼å®½åº¦(width)ï¼æ¹å(orientation)çã
æ·»å ä¸ä¸ªsrcsetå±æ§ä¸ç¸åºçå¾åæ件åç¸å¹é ï¼è¿è¡å è½½ãå¦æä½ æ³æä¾ä¸åçåç´ å¯åº¦ï¼ä¾å¦Retinaæ¾ç¤ºå±ï¼ä½ å¯ä»¥æ·»å é¢å¤çæ件åå°ä½ çsrcsetå±æ§ä¸ï¼
æ·»å ä¸ä¸ªåéçå ç´ ã
è¿éæä¸ä¸ªç®åçåºæ¬çä¾åï¼ç¨æ¥æ£æ¥è§å£æ¯å¦å°äºpxï¼å¦æå°äºçè¯å°±å è½½ä¸ä¸ªè¾å°çå¾åï¼
1
picture
2
source srcset=
smaller.jpg
media=
(max-width: px)
3
source srcset=
default.jpg
4
img srcset=
default.jpg
alt=
My default image
5
/picture
ä½ å¯è½ä¼æ³¨æå°ï¼å¨mediaå±æ§ä½¿ç¨çè¯æ³ä¸å建CSSåªä½ç¹æ§ä¸ä½¿ç¨çè¯æ³ä¸æ ·ãæ¨å¯ä»¥ä½¿ç¨ç¸åçç¹æ§ï¼è¿æå³çä½ å¯ä»¥æ¥è¯¢max-widthï¼min-widthï¼max-heightï¼min-heightï¼orientationçå±æ§ã
åæ¶ï¼æ¨ä¹å¯ä»¥ä½¿ç¨è¿äºç¹æ§å¤æ设å¤çæ¹åï¼ä»èå 载横åæ纵åçæ¬çå¾åï¼åæ¶æ¨ä¹å¯ä»¥è¿è¡å¤§å°ç¹æ§çæ··åãä¾å¦ï¼

mrshuffle原理源码

决战七雄争霸源码_决战七雄争霸源码怎么用

asp门户网站源码下载_asp网站源码免费版
综合治理平台 源码查询_综合治理平台 源码查询官网
access 源码下载

同花顺机构短线王指标源码_同花顺的短线宝准吗