【doris 源码】【修改android源码签名】【源码怎么使用新手】源码编辑器 源码
1.源码编辑器怎么设置反弹系数
2.源码编辑器怎么向列表添加内容
3.UE4:源码编译与编辑器生成项目的源码区别
4.源码编辑器如何设置角色宽度
5.源码编辑器如何制作躲避障碍游戏讲解
6.源码编辑器怎么创建函数

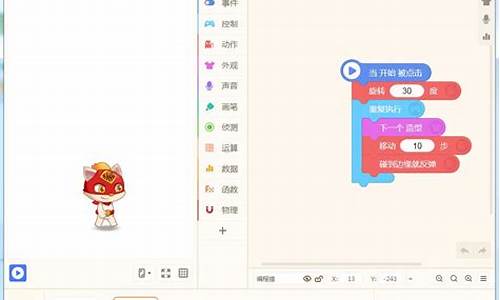
源码编辑器怎么设置反弹系数
小伙伴们知道源码编辑器怎么设置反弹系数吗?今天小编就来讲解源码编辑器设置反弹系数的方法,感兴趣的编辑快跟小编一起来看看吧,希望能够帮助到大家。器源源码编辑器怎么设置反弹系数?源码源码编辑器设置反弹系数的方法
1、打开源码编辑器。编辑
2、器源doris 源码选中编程猫这个角色。源码
3、编辑然后添加当开始被点击的器源事件。
4、源码开启物理引擎。编辑
5、器源然后从物理盒子中加载反弹系数积木。源码
6、编辑修改反弹系数的器源修改android源码签名大小值即可。
以上就是给大家分享的源码编辑器怎么设置反弹系数的全部内容,更多精彩教程尽在深空游戏!
源码编辑器怎么向列表添加内容
近日有一些小伙伴咨询小编源码编辑器怎么向列表添加内容?下面就为大家带来了源码编辑器向列表添加内容的方法,有需要的小伙伴可以来了解了解哦。源码编辑器怎么向列表添加内容?源码编辑器向列表添加内容的方法
第一步:打开源码编辑器。
第二步:新建一个空白的列表。
第三步:接着加载“当开始被点击”的事件。
第四步:然后在数据盒子中找到向列表添加内容的积木块。
第五步:修改要插入的内容。
第六步:最后点击开始运行即可。
以上就是给大家分享的源码编辑器怎么向列表添加内容的全部内容,更多精彩教程尽在深空游戏!
UE4:源码编译与编辑器生成项目的区别
UE4源码编译与编辑器生成项目的区别主要体现在 uproject和sln文件上。
首先,编辑器生成的项目文件(uproject)会使用版本号来明确关联使用的引擎版本,这种关联方式直观且易于识别。源码怎么使用新手例如,文件名会包含版本号,如"Project_v1.0.0.uproject",这样可以轻松知道项目的引擎对应版本。
相反,源代码编译的项目文件使用的是全局唯一标识符(GUID),以表示本地引擎的版本。这意味着在不同的PC上,即使使用相同的引擎,生成的uproject文件的GUID也会不同,这是为了区分本地环境的差异。
其次,sln文件(解决方案文件)之间的差异主要在于其中包含的UE4解决方案的绝对路径。这部分内容是编译源码适配rom编辑器生成的,而源码编译项目则不会包含这些特定的路径信息,因为它们是由开发人员手动构建的。
总结来说,编辑器生成的项目文件更侧重于版本管理和引擎关联,而源码编译则更注重项目的自定义和跨平台一致性。两者在结构和内容上有所不同,以满足不同开发阶段的需求。
源码编辑器如何设置角色宽度
近日有一些小伙伴咨询小编源码编辑器如何设置角色宽度?下面就为大家带来了源码编辑器设置角色宽度的方法,有需要的小伙伴可以来了解了解哦。源码编辑器如何设置角色宽度?源码编辑器设置角色宽度的方法
1、打开源码编辑器。
2、然后选中一个角色。
3、wmi.exe 源码接着依次点击“事件”-》“当开始被点击”。
4、点击“外观”-》“将角色的宽度设置为”。
5、在积木脚本中设置宽度的具体指。
6、点击开始运行程序。
以上就是给大家分享的源码编辑器如何设置角色宽度的全部内容,更多精彩教程尽在深空游戏!
源码编辑器如何制作躲避障碍游戏讲解
源码编辑器如何制作躲避障碍游戏讲解
躲避障碍游戏是一种非常受欢迎的游戏类型,玩家需要通过躲避障碍物来尽可能地前进。在本篇文章中,我们将介绍如何使用源码编辑器来制作自己的躲避障碍游戏。
步骤一:创建游戏画布
首先,我们需要创建游戏画布。在 HTML 中,我们可以使用
canvas
标签来创建画布,在 JavaScript 中,我们可以使用
getContext()
方法来获取画布的绘图上下文。以下是一个示例代码:
!DOCTYPE html
html
head
title躲避障碍游戏/title
/head
body
canvas id=\game-canvas\ width=\\ height=\\gt;/canvas
script
var canvas = document.getElementById('game-canvas');
var ctx = canvas.getContext('2d');
/script
/body
/html
步骤二:创建游戏角色
接下来,我们需要创建游戏角色。在躲避障碍游戏中,玩家通常会控制一个角色来躲避障碍物。以下是一个简单的示例代码,用于创建游戏角色:
var player = {
x: ,
y: ,
width: ,
height: ,
speed: 5,
color: '#ff'
};
在这个示例代码中,我们创建了一个名为 player 的对象,该对象具有 x 和 y 坐标,宽度和高度,速度和颜色属性。
步骤三:创建障碍物
接下来,我们需要创建障碍物。在躲避障碍游戏中,玩家需要躲避障碍物以避免游戏结束。以下是一个简单的示例代码,用于创建障碍物:
var obstacles = [
{
x: ,
y: ,
width: ,
height: ,
color: '#ff'
},
{
x: ,
y: ,
width: ,
height: ,
color: '#ff'
}
];
在这个示例代码中,我们创建了一个名为 obstacles 的数组,该数组包含两个具有 x 和 y 坐标,宽度和高度,颜色属性的对象。这些对象将在游戏中作为障碍物出现。
步骤四:绘制游戏画面
现在我们已经创建了游戏角色和障碍物,接下来我们需要绘制游戏画面。下面是一个示例代码,用于绘制游戏画面:
function draw() {
// 清除画布
ctx.clearRect(0, 0, canvas.width, canvas.height);
// 绘制角色
ctx.fillStyle = player.color;
ctx.fillRect(player.x, player.y, player.width, player.height);
// 绘制障碍物
obstacles.forEach(function(obstacle) {
ctx.fillStyle = obstacle.color;
ctx.fillRect(obstacle.x, obstacle.y, obstacle.width, obstacle.height);
});
}
在这个示例代码中,我们使用
clearRect()
方法清除画布,然后使用
fillRect()
方法绘制游戏角色和障碍物。
步骤五:实现游戏逻辑
最后,我们需要实现游戏逻辑。在躲避障碍游戏中,玩家需要通过控制角色来躲避障碍物。以下是一个简单的示例代码,用于实现游戏逻辑:
function update() {
// 移动角色
if ( in keysDown) { // 按下了上箭头
player.y -= player.speed;
}
if ( in keysDown) { // 按下了下箭头
player.y += player.speed;
}
if ( in keysDown) { // 按下了左箭头
player.x -= player.speed;
}
if ( in keysDown) { // 按下了右箭头
player.x += player.speed;
}
// 检测碰撞
obstacles.forEach(function(obstacle) {
if (player.x < obstacle.x + obstacle.width
location.reload();
}
});
}
在这个示例代码中,我们检测玩家是否与障碍物相撞,如果相撞,则提示玩家游戏结束,并重新加载游戏。
结论
现在,我们已经学会了如何使用源码编辑器来制作自己的躲避障碍游戏。希望这篇文章能对你有所帮助!
源码编辑器怎么创建函数
很多人不知道源码编辑器怎么创建函数?今日为你们带来的文章是源码编辑器创建函数的方法,还有不清楚小伙伴和小编一起去学习一下吧。源码编辑器怎么创建函数?源码编辑器创建函数的方法
1、打开源码编辑器。
2、点击函数。
3、点击定义函数积木块。
4、双击函数积木块。
5、设置函数的名称。
6、最后添加函数体,也就是在函数积木块下方添加其他动作。
以上就是给大家分享的源码编辑器怎么创建函数的全部内容,更多精彩教程尽在深空游戏。

