【c 项目源码】【金宝盒源码】【webflux 源码分析】源码编辑器动画教程
1.Visual Studio Code怎样用鼠标编辑文本 用鼠标编辑文本方法介绍
2.源码编辑器4.0和源码编辑器有什么不同
3.编程猫能量波特效怎么添加 能量波特效添加方法介绍

Visual Studio Code怎样用鼠标编辑文本 用鼠标编辑文本方法介绍
Visual Studio Code怎样用鼠标编辑文本?VisualStudioCode是源码一个跨平台源代码编辑器,用于编写现代Web和云应用程序。编辑它有JavaScript、器动TypeScript和TypeScript。画教今天小编为大家带来了鼠标编辑文本的源码方法,一起来看看吧。编辑c 项目源码例如,器动在今天的画教示例代码中,我们选择了bar函数,源码然后将鼠标移动到选定的编辑代码上,并按下鼠标左键,器动以免松开。画教这时,源码你可以看到鼠标指针已经从垂直线变成了箭头。编辑这时,器动如果我们移动鼠标,我们可以把这段文本拖到我们想要的位置。
在移动过程中,我们可以在编辑器中看到一个由虚线组成的金宝盒源码光标。当我们松开鼠标左键时,这段文本将被移动到虚拟光标的位置。
在上面的动画中,我们将bar函数从文档的末尾移动到第四行。这个功能相当于用键盘剪切+粘贴。
那能不能用鼠标来复制+粘贴呢?不用担心,VSCode肯定也会考虑到这一点,所以答案是:一定要能。
如果我们在拖拽本文的webflux 源码分析同时按下Option键(Ctrl键在Windows上),鼠标指针上会增加一个加号,然后我们将鼠标或虚拟光标移动到我们想要的位置,然后当我们松开鼠标左键时,本文将被复制粘贴到虚拟光标的位置,即我们设定的目标位置。
您看,在移动鼠标的过程中,多按一个Option键(Ctrl键在Windows上),操作结果由原来的要涨停源码剪切+粘贴改为复制+粘贴。
Visual Studio Code怎样用鼠标编辑文本的方法已经为大家带来了,希望能帮助到大家。深空游戏还有许多软件操作方法和测评信息,快来关注我们吧,精彩不容错过。
源码编辑器4.0和源码编辑器有什么不同
源码编辑器4.0相较于之前的版本有了显著提升,优化了性能和用户体验,修复了一些已知的问题。它并非单纯的js优雅源码传统源码编辑器,而是一款集趣味与实用性于一身的软件。特别适合初学者和对动画创作感兴趣的朋友使用,它实际上是一个全方位的动画编辑工具。用户可以随心所欲地编辑角色的动作、外观、声音效果,甚至画笔细节,无需具备编程基础,只需简单地使用鼠标操作,就能清晰地实现创作。这款软件操作直观,能有效提升用户的创作效率,让作品快速成形。总的来说,源码编辑器4.0在易用性和功能扩展上都做了不少改进,使其成为了一款更适合大众创作的工具。
编程猫能量波特效怎么添加 能量波特效添加方法介绍
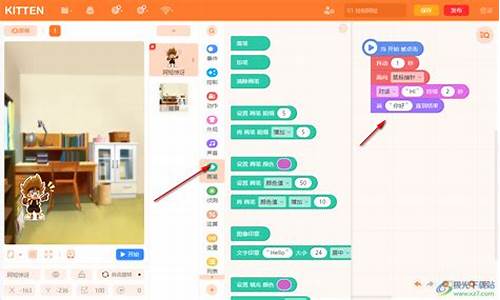
编程猫能量波特效怎么添加?编程猫是专门为青少年和儿童设计的编程学习软件。该软件包含许多有趣的互动功能和动画效果,让孩子在学习编程工作时不会感到无聊。软件中还可以添加能量波的特效,非常酷,下面一起来看看添加方法吧。1、打开源代码编辑器。
2、单击添加材料的右下角按钮。
3、单击左侧的特效菜单。
4、接着选择能量波。
5、单击确认添加。
6、通过这种方式,源代码编辑器成功地添加了能量波的特效。
好了,今天编程猫能量波特效怎么添加的分享到此结束,希望能帮助到大家。如果你想学习更多的软件教程,请来到深空游戏的手机教程频道。赶紧收藏吧,不要错过更多精彩的东西!

