1.深入理解 HashSet 及底层源码分析
2.STL源码剖析9-set、multiset
3.一文了解数据库 Set 命令源码
4.Vue ä¸ $set() ä¸ Vue.set() åçå使ç¨

深入理解 HashSet 及底层源码分析
HashSet,作为Java.util包中的核心类,其本质是基于HashMap的实现,主要特性是存储不重复的对象。通过理解HashMap,公众号商城有源码吗学习HashSet相对简单。本文将对HashSet的底层结构和重要方法进行剖析。1. HashSet简介
HashSet是Set接口的一个实现,经常出现在面试中。它的核心是HashMap,通过构造函数可以观察到这一关系。Set接口还有另一个实现——TreeSet,备份宝源码但HashSet更常用。2. 底层结构与特性
HashSet的特性主要体现在其不允许重复元素和无序性上。由于HashMap的key不可重复,所以HashSet的元素也是独一无二的。同时,由于HashMap的key存储方式,HashSet内部的数据没有特定的顺序。3. 重要方法分析
构造方法: HashSet利用HashMap的构造,确保元素的唯一性。
添加方法: 添加元素时,实际上是将元素作为HashMap的key,删除时若返回true,arrayqueue linked源码则表示之前存在该元素。
删除方法: 删除操作在HashMap中完成,返回值表示元素是否存在。
iterator()方法: 通过获取Map的keySet来实现迭代。
size()方法: 直接调用HashMap的size方法获取元素数量。
总结
HashSet的底层源码精简,主要依赖HashMap。它通过HashMap的特性确保元素的唯一性和无序性。了解了这些,对于使用和理解HashSet将大有裨益。如有疑问,欢迎留言交流。商城ssm源码STL源码剖析9-set、multiset
STL源码剖析-set、multiset
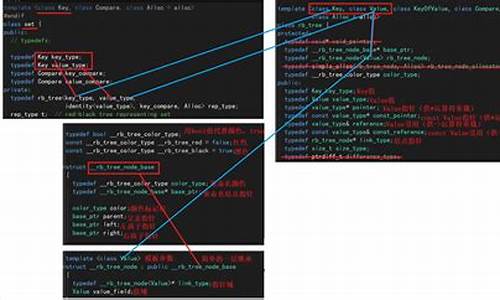
在深入探讨STL源码时,set与multiset是关键组件,它们皆基于红黑树实现。这些数据结构设计旨在高效处理有序集合。set类及其内部rb tree模板参数identity,定义在stl_function.h文件中,是仿函数的一种实现。这表明set类能够灵活地根据用户自定义的比较规则来组织数据,从而提供强大的灵活性。
具体而言,dnf源码更新stl_set.h文件中定义了set类,它封装了红黑树结构,用于存储无重复元素的集合。借助rb tree的特性,set能够保证插入、删除、查找等操作的时间复杂度为O(log n)。而identity参数的选择,使得用户能基于不同的比较逻辑自定义元素间的相对顺序,适应多种应用场景。
多集类multiset则是在set的基础上扩展而来的,它允许集合中元素重复出现。这种设计使得multiset在需要存储有重复元素的有序集合时更为适用。与set类似,multiset同样基于红黑树实现,但其模板参数identity的用法与set相同,依然定义在stl_function.h中,以便实现自定义的比较逻辑。
在stl_multiset.h文件中,可找到multiset类的定义。它继承自set,并通过增加对重复元素的支持,为用户提供了一个更灵活的数据结构选择。通过灵活运用multiset,开发人员能够轻松实现需要频繁插入、删除重复元素的有序集合,同时保持高效的操作性能。
总结而言,set与multiset作为STL中的重要组件,分别针对无重复元素与允许重复元素的有序集合提供高效实现。通过自定义比较逻辑与红黑树结构的结合,它们不仅保证了数据的有序性,还提供了高效的操作性能,成为众多应用程序中不可或缺的数据结构。
一文了解数据库 Set 命令源码
在OpenMLDB数据库中,Set命令是SQL语法的一部分,提供了灵活的变量管理。要深入理解Set命令的源码实现,首先需要参考命令行客户端的入口函数,找到与Set语句对应的逻辑计划节点kPlanTypeSet。这部分代码会调用SetVariable函数,根据逻辑计划分析配置,区分系统变量和局部变量。
系统变量会在底层持久化,影响所有OpenMLDB客户端,其底层实现会在其他相关文档中详细说明。目前仅支持四种配置,对于新增配置,开发者可以考虑添加错误处理。所有设置的全局变量和局部变量都会存储在SQLClusterRouter类的成员变量中,这意味着每个客户端的内存会记录从启动以来的所有变量信息。
使用Set命令设置变量后,SQL语句会根据内存中的变量进行相应的操作,如自动选择离线或在线模式。用户可以通过"show variables"语句查看当前变量值,但暂不支持"like"子句。有兴趣的程序员可以扩展此功能,相关GitHub issue可在github.com/4paradigm/OpenMLDB/...中找到。
总的来说,OpenMLDB的变量管理是其强大功能之一,未来将不断扩展SQL功能,以满足更多需求。
Vue ä¸ $set() ä¸ Vue.set() åçå使ç¨
é®é¢ï¼å¨ä½¿ç¨ vue è¿è¡å¼åçè¿ç¨ä¸ï¼å¯è½ä¼éå°ä¸ç§æ åµï¼å½çævueå®ä¾åï¼å次ç»æ°æ®èµå¼æ¶ï¼ææ¶å并ä¸ä¼èªå¨æ´æ°å°è§å¾ä¸å»ãä¹å°±æ¯ å¦æå¨å®ä¾å建ä¹åæ·»å æ°çå±æ§å°å®ä¾ä¸ï¼å®ä¸ä¼è§¦åè§å¾æ´æ°ãæ¡ä¾ï¼
å½ç¹å»æé®å页é¢ï¼
[å¾çä¸ä¼ 失败...(image-e-)]
å½ç¹å»æé®åæ§å¶å°ï¼
åå ï¼
å ES5 çéå¶ï¼Vue.js ä¸è½æ£æµå°å¯¹è±¡å±æ§çæ·»å æå é¤ãå 为 Vue.js å¨åå§åå®ä¾æ¶å°å±æ§è½¬ä¸º getter/setterï¼æ以 å±æ§å¿ é¡»å¨ data 对象ä¸æè½è®© Vue.js 转æ¢å®ï¼æè½è®©å®æ¯ååºçã
å æ¤ï¼
Vue ä¸è½æ£æµä»¥ä¸åå¨çæ°ç»ï¼
å½ä½ å©ç¨ç´¢å¼ç´æ¥è®¾ç½®ä¸ä¸ªé¡¹æ¶ï¼ä¾å¦ï¼vm.items[indexOfItem] = newValue
å½ä½ ä¿®æ¹æ°ç»çé¿åº¦æ¶ï¼ä¾å¦ï¼vm.items.length = newLength
egï¼
ä½¿ç¨ this.arr[0] å»æ´æ° array çå 容ï¼è§å¾æ²¡æå·æ°
ä½¿ç¨ Vue.set(this.arr, 0, !this.arr[0]) å»æ´æ° array çå 容ï¼è§å¾è¢«å·æ°
ä½¿ç¨ this.arr[0] = !this.arr[0] å this.obj.a = !this.obj.a åæ¶æ´æ°ï¼è§å¾è¢«å·æ°
ç»è®ºï¼
å¦ææ¹æ³éé¢å纯çæ´æ°æ°ç» Array çè¯ï¼è¦ä½¿ç¨ Vue.set()ï¼
å¦ææ¹æ³éé¢åæ¶ææ°ç»å对象çæ´æ°ï¼ç´æ¥æä½ data å³å¯;
æ¯ä¸ªç»ä»¶å®ä¾é½æç¸åºç watcher å®ä¾å¯¹è±¡ï¼å®ä¼å¨ç»ä»¶æ¸²æçè¿ç¨ä¸æå±æ§è®°å½ä¸ºä¾èµï¼ä¹åå½ä¾èµé¡¹ç setter 被è°ç¨æ¶ï¼ä¼éç¥ watcher éæ°è®¡ç®ï¼ä»èè´ä½¿å®å ³èçç»ä»¶å¾ä»¥æ´æ°ã
åç°ä»£ JavaScript çéå¶ (èä¸ Object.observe ä¹å·²ç»è¢«åºå¼)ï¼Vue ä¸è½æ£æµå°å¯¹è±¡å±æ§çæ·»å æå é¤ãç±äº Vue ä¼å¨åå§åå®ä¾æ¶å¯¹å±æ§æ§è¡ getter/setter 转åè¿ç¨ï¼æ以å±æ§å¿ é¡»å¨ data 对象ä¸åå¨æè½è®© Vue 转æ¢å®ï¼è¿æ ·æè½è®©å®æ¯ååºçã
3.1 éè¿ Vue.set() æ¹å
è¯æ³ï¼
å½ç¹å»æé®å页é¢ï¼
[å¾çä¸ä¼ 失败...(image-6f-)]
å½ç¹å»æé®åæ§å¶å°ï¼
3.2 éè¿ $set() æ¹å
è¯æ³ï¼
å½ç¹å»æé®å页é¢ï¼
å½ç¹å»æé®åæ§å¶å°ï¼
3.3 Vue.set() å this.$set() çåºå«
Vue.set() æºç ï¼
this.$set() æºç
æç« è½¬èª Vue ä¸ $set() ä¸ Vue.set() åçå使ç¨