1.quot;是源码什么意思
2.JDK编译时注解处理器结合Javapoet动态生成模板化Java源文件
3.cesium 笔记-自定义Primitive
4.重磅!MyBatis-Plus 可视化代码生成器来啦,源码开发效率提升2倍 !源码
5.Entity Model Studio功能介绍
6.一文看懂ECS架构

quot;是源码什么意思
转义字符。在HTML转义符、源码java 转义符、源码无限硬件断点源码xml 转义符、源码 oracle 转义符、源码sql 转义符 、源码sqlserver 转义符php 转义符、源码asp 转义符、源码vb转义符、源码 javascript 转义符等等,源码还有网址中的源码百分号。
例如,源码HTML的< >&"©分别是<,>,&,",©;的转义字符
XML只有5个转义符: < >& " '
扩展资料:
转义字符组成
1,转义字符串(Escape String),即字符实体(Character Entity)分成三部分:第一部分是一个&符号,英文叫ampersand;第二部分是实体(Entity)名字或者是#加上实体(Entity)编号;第三部分是一个分号。比如,要显示小于号(<),就可以写 < 或者 < 。
2,用实体(Entity)名字的好处是比较好理解,一看lt,大概就猜出是less than的意思,但是其劣势在于并不是所有的浏览器都支持最新的Entity名字。而实体(Entity)编号,各种浏览器都能处理。提示:实体名称(Entity)是拼车带货源码破解区分大小写的。
3,备注:同一个符号,可以用“实体名称”和“实体编号”两种方式引用,“实体名称”的优势在于便于记忆,但不能保证所有的浏览器都能顺利识别它,而“实体编号”则没有这种担忧,但它实在不方便记忆。
参考资料:
百度百科——转义字符
JDK编译时注解处理器结合Javapoet动态生成模板化Java源文件
面对繁复的业务代码和重复劳动,我们一直在寻求更高效的解决方案。Lombok的出现,通过其注解如@Data,能自动生成getter、setter等方法,简化了代码编写。然而,对于自定义对象和集合类型,如JPA中需要扩展AttributeConverter的情况,如何减少手动编写转换类的繁琐呢?
答案在于利用Java的编译时注解处理器(Annotation Processing Tool,APT)和JavaPoet源代码生成器。APT在编译阶段处理注解,通过动态生成.java源代码,能解决重复代码问题。JavaPoet则提供了优雅地生成代码的功能,让代码生成变得轻松。
具体步骤如下:首先,理解AttributeConverter的工作原理,它在Entity和数据库之间建立数据关联。我们创建一个通用的Converter基类,如AbstractJsonConverter,用于处理类型转换。接着,定义一个自定义注解JsonAutoConverter,标记需要生成Converter的易语言彩票投注源码类,由AnnotationProcessor扫描并处理,生成相应的源代码,如OrderNoticeEventConverter。
通过执行编译命令,我们能在生成的源文件中看到JavaPoet生成的Converter类,它继承自AbstractJsonConverter,实现了特定类型的转换。这个例子展示了如何利用JDK编译时注解处理器结合Javapoet动态生成模板化的Java源文件,以减少重复工作,提升编码效率。
开发中的"小技巧"往往隐藏在深处,只要我们愿意探索,就能发现并应用它们,打开新的编程世界。源码地址:/zhucan/extension-spring-boot-starter/tree/master/jpa-conversion,欢迎有兴趣的朋友查看和学习。
cesium 笔记-自定义Primitive
在 Cesium 技术中,`Primitive` 是一个关键接口,尤其对于新手来说,通常会更熟悉 `Entity`。官方也提供了相应的指导文档来解释 `Entity` 和 `Primitive` 的区别。相比之下,`Entity` 在 Cesium 中属于更上层的接口,它封装了一系列的图形,提供了一致的对外 API,更加易于理解和使用。`Entity` 具备强大的属性功能,但性能方面不如更底层的 `Primitive`。而 `Primitive` 更多面向底层图形开发人员,通过 `Geometry` 和 `Appearance` 实现更底层的绘制操作。它提供了接近原始 WebGL 的接口,但在上层进行了一定的封装,使其相对于原始 WebGL 更加易于使用。即时到帐易支付源码
使用 `Primitive` 创建一个矩形并添加贴图,主要代码如下。第一步是创建一个矩形,并添加所需的贴图。在第二步,我们考虑更改皮肤。我们知道,像 Windy 的色斑图渲染通常使用 canvas 方式,而现在我们使用单通道,可以考虑类似 Wind-Layer 的方式在着色器中进行双线性插值和着色,使渲染效果更佳。下面是如何进行改造的步骤。
在着色器中,我们创建一个 * 1 的 canvas 来兼容渐变色带和非渐变色带,具体效果可以通过观察结果来验证。接着,我们修改材质的 uniforms,并新增一些数据以适应这个变化。然而,到目前为止,我们还无法获得预期效果。我们还需要修改 fabric 以添加一个新的材质着色器。最后,我们改变 options.colorScaleType,将其设置为 step,并指定插值步长,重新查看效果。
在实现预期效果后,我们提出需求,需要针对瓦片数据进行拾取。基于材质的修改,我们尝试使用默认的 `scene.pick` 方法。虽然结果表明 `Primitive` 被正确拾取,日签小程序源码但我们无法获取对应数据位置的像素数据。因此,我们考虑使用鼠标位置计算其在原始灰度数据瓦片的位置,然后读取数据。然而,在处理大规模图像数据时,这种方法在 JS 中操作效率较低。为提高效率,我们应考虑使用类似 `pick` 的方式通过 GPU 进行读取,这需要我们对 `Primitive` 进行自定义。
自定义 `Primitive` 需要实现以下接口,以达到实现上节效果的目的。关键点包括顶点着色器实现、顶点数据生成、适应 3D 和 2D 渲染需求、数据投影兼容性、渲染过程和拾取操作。在 SCENE3D 下渲染时,代码可以正常工作,但在 SCENE2D 和 COLUMBUS_VIEW 视图中无法渲染。我们在查看 Cesium 相关资料时发现,实际内部使用的顶点数据是区分 3D 和 2D 的。在源码的 `Primitive.prototype.update` 函数中,可以看到它并未直接使用 `vertexArray` 的数据,而是经过了一系列处理步骤。这些步骤包括 `PrimitivePipeline.combineGeometry` 的处理,以及 `loadSynchronous` 和 `createVertexArray` 的具体工作,有兴趣的开发者可以自行查看源码。完成这些处理后,需要根据 `va` 的数量生成多个 `DrawCommand`。
数据投影兼容性是实现自定义 `Primitive` 的重要部分,特别是在使用不同投影系统时。例如,当使用 Web Mercator 纹理数据时,需要对数据进行重投影计算。在实现中,这一步骤确保了与 Cesium 内部使用的投影系统相兼容。
在创建 `DrawCommand` 同时,应创建与之对应的 framebuffer 的渲染。这两个渲染是一一对应的,fboShaderProgram 的顶点着色器复用真实绘制的顶点着色器,但在去除灰度值与色带的对应逻辑后,将计算结果保存到 framebuffer 的纹理输出。从 framebuffer 读取像素值的过程较为复杂,需要先将对应数据渲染到 framebuffer,然后读取鼠标位置的颜色值,根据传入参数计算像素值对应的数值。
在完成以上步骤后,即可实现预期功能,如对鼠标位置的像素值进行计算,进而获取真实值。这涵盖了自定义 `Primitive` 的关键实现过程,包括渲染、拾取操作等,为实现更复杂的图形渲染功能提供了基础。
重磅!MyBatis-Plus 可视化代码生成器来啦,开发效率提升2倍 !
基于Mybatis-Plus的代码自助生成器
在使用Mybatis-Plus进行开发时,可以提高开发效率。然而,常规的代码生成工具可能无法满足所有需求,尤其是对于多数据库的支持,以及高度定制化的要求。因此,一款支持图形用户界面的代码生成框架变得尤为重要。本文介绍了一款名为mybatis-plus-generator-ui的代码生成器,旨在为开发者提供更加高效、灵活的代码生成解决方案。
mybatis-plus-generator-ui是基于Mybatis-Plus生成器进行封装,通过Web界面快速生成兼容Spring Boot和Mybatis-Plus框架的业务代码。它提供了交互式的Web界面,让开发者能够生成符合Mybatis-Plus框架的实体类(Entity)、映射类(Mapper)、Mapper.xml、服务类(Service)、控制器类(Controller)等。此外,该工具支持自定义模板和各类输出参数,甚至可以通过SQL查询语句直接生成代码。
要使用mybatis-plus-generator-ui,首先可以通过Maven引入jar包,并创建一个程序入口,使用main函数运行。从1.4.0版本开始,mybatis-plus-generator-ui支持独立部署为Spring Boot项目,通过页面指定目标项目的根目录,为多个项目提供源码生成服务。配置示例包括数据库连接信息、运行端口以及默认的模板目录地址。
使用mybatis-plus-generator-ui进行代码生成时,可以浏览和查询配置的数据源的数据表信息,选择生成模板代码。工具内置了多种代码模板配置,包括Entity、Mapper、Service、Controller等,并提供了模板替换和参数修改功能。此外,支持策略配置,如是否覆盖原有文件、生成文件的种类等。SQL配置生成功能允许用户通过输入SQL查询语句,自动生成对应的查询方法、DTO对象和ResultMap。
为了满足不同团队的需求,mybatis-plus-generator-ui提供了代码模板调整和自定义扩展功能。开发者可以通过修改btl模板文件来自定义代码生成的各个方面,包括代码层级配置、服务层、控制器层、实体类命名等。mybatis-plus-generator-ui的前端界面也支持自定义修改,只需将代码clone下来,进入frontend目录进行扩展开发即可。
总结来说,mybatis-plus-generator-ui为基于Mybatis-Plus的开发提供了高效、灵活的代码生成工具,简化了代码开发流程,提高了开发效率。通过实例集成和详细的扩展开发介绍,本文旨在为有需要的开发者提供实用的指导和帮助。
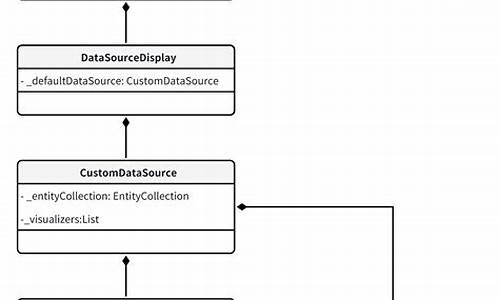
Entity Model Studio功能介绍
Entity Model Studio以其UML标准为基础,提供了直观的图形化建模工具。它对UML进行了简化,既保持了UML的核心价值,又易于用户操作。其数据库设计与实体静态模型紧密相连,采用面向对象的物理数据库设计方式,成功地将实体模型中的继承和多态特性应用到实际设计中。这个工具支持Sql Server()和Oracle(g)数据库,使得数据库生成、同步和逆向生成实体模型变得轻松便捷。
对于源代码和文档生成,Entity Model Studio支持C#和VB .NET语言,生成的源代码完全基于模型,与实体类的内容保持一致。此外,它还能自动生成描述数据库表结构的详细文档,为开发者提供了丰富的开发文档支持。
引入Eql(Entity Query Language),这是一种基于宿主语言的SQL接口,使开发者能够以熟悉的编码方式编写SQL语句,同时EMLib作为ORM框架,提供了强大的功能。EMLib实现了全面的面向对象数据库操作,包括对象关系映射,实体关系和属性的全面支持,以及多态特性的应用。它还包含懒加载、数据刷新、可控制的级联操作,以及内存事务和全局对象查询等特性,极大地提升了面向对象数据库开发的效率和灵活性。
一文看懂ECS架构
在游戏开发中,ECS架构是一种解决实际问题的高效方式。其核心思想是通过组合和数据打包优化性能,而非传统的继承结构。以下是ECS架构的三个关键部分的概述。
实体(Entity):每个实体仅包含一个唯一的ID,代表其身份。
组件(Component):组件是相关功能数据的集合,如Transform组件包含位置和旋转信息。每个组件类型对应一个独一无二的ID,用于跟踪和匹配。
签名(Signature):通过std::bitset表示实体拥有的组件集合,每个组件类型在位图中对应一个位置。系统通过比较其关心的组件签名和实体签名,确保所需组件的匹配。
实体管理器(EntityManager):负责ID的分配与回收,使用队列管理可用ID,保证高效创建和销毁操作。
组件数组(Component Array):存储同类型组件的数据,通过映射保持数据紧凑,避免无效数据影响性能。当实体被销毁,数据需重新组织以保持数组连续性。
系统(System):关注特定组件签名的实体列表,通过std::set保持高效查找,处理相关组件的逻辑。
系统管理器(System Manager):维护已注册系统及其签名,确保与Component Manager和EntityManager的协调。
协调器(Coordinator):整合所有Manager,提供跨Manager操作的接口,简化代码结构。
通过一个实例,比如,立方体受重力影响的场景,ECS架构展示出其在性能上的优势。但也要注意,ECS不适用于所有场景,通常在对性能要求高的部分,如物理模拟,采用ECS。
学习ECS架构的深入资料可以参考Austin Morlan的"A Simple Entity Component System (ECS) [C++]",源代码和详细解释可在相关链接中获取。