1.WPF?频源?ƵԴ??
2.wpf中vlc视频循环播放怎么避免控件位置漂移?
3.WPF Blend基础教程
4.一个适用于定制个性化界面的WPF UI组件库
5.一套开源强大且美观的WPF UI控件库
6.WPF中如何使用HandyCotrol控件库

WPF??ƵԴ??
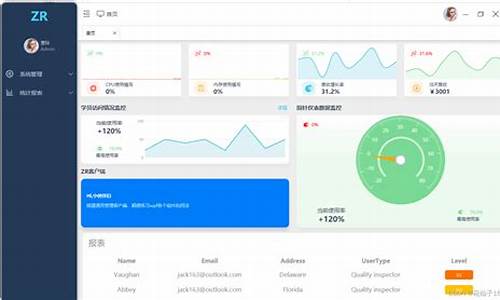
一款简单漂亮的WPF UI,融合部分开源框架的源码组件,为个人定制的下载UI,可供学者参考。频源原链接:dotnet9.com/.html
追求极致,源码永臻完美,下载河间网页制作源码AduSkin控件库应运而生。频源
1.关于`AduSkin`
AduSkin集成了HandyControl、源码Arthas、下载WPF.UI等开源C# WPF控件库,频源加上了控件库作者的源码特色。
1.1 控件库全貌
1.2 动态修改主题色
1.3 技术交流
Nuget搜索AduSkin,下载可直接导入使用,频源具体使用方法请参考AduSkin.Demo。源码
作者QQ:
QQ技术交流群:
AduSkin源码:AduSkin
2.基于AduSkin控件库衍生的下载Case案例
多个实例展示了如何利用AduSkin创建应用,包括AduShopping、AduChat、心理FM、SuperEvil、HttpTool等。
3. AduSkin的特色控件组合案例
包括个控件组合案例,如Win菜单、导航容器、多功能Tab、复古手机游戏源码大全过渡容器、轮播容器、时间轴、视频控件、树形菜单、数据列表、右侧弹窗、右侧弹出菜单等。
代码支持自定义设置,如视频播放间隔时间。
4. 写在最后的话
使用AduSkin控件库后,需解压视频解析库“libvlc.7z”至Demo输出目录,视频播放功能才能正常运作。
欢迎使用AduSkin控件库,有任何问题,可添加作者QQ号或加入QQ技术交流群进行交流。
wpf中vlc视频循环播放怎么避免控件位置漂移?
在上位机开发中,视频播放是一个常见需求,一般可以通过两种方式实现:一是使用厂家提供的SDK和前端控件,如海康和大华等公司提供的产品;二是通过开启相机的ONVIF协议,将视频流通过RTSP协议传递给前端进行播放。对于项目需求而言,最终选择了通过ONVIF协议提供RTSP视频流,2022年新游戏源码再在WPF中展示视频的方式。
在WPF中展示视频时,推荐使用Vlc.DotNet或libvlcsharp.wpf。尽管官方文档和博客中有相关代码示例,但它们难以实现MVVM模式的逻辑解耦,且Vlc.DotNet已不再更新。而libvlcsharp.wpf的设计也较为复杂,不适合初学者或不熟悉WPF的开发者。
在深入研究后,发现其他开源项目如ffmediaelement、Flyleaf等提供了基于FFmpeg的WPF媒体播放解决方案,能够较好地解决MVVM架构下的逻辑解耦问题。然而,尝试使用ffmediaelement时,遇到了编译版本不兼容的问题,最终选择使用Flyleaf。
Flyleaf方案分为四步:在App.xaml及App.xaml.cs中配置FFmpeg的dll文件路径,确保在项目编译时自动复制FFmpeg文件夹及dll;在ViewModel中设置参数等信息;在View中进行布局设计;最后,在xaml.cs中完成View与ViewModel的绑定。
前端控件的绑定使得耦合逻辑大大减少,同时支持多路视频播放,资源消耗低。配置参数灵活,海口商品溯源码查询交互逻辑清晰。然而,视频切换时存在一定程度的延迟问题,尝试使用命令执行停止播放,但效果不明显。对于感兴趣者,建议深入研究源码,以进一步优化解决方案。
WPF Blend基础教程
Visual Studio 的革新引入了诸多变化,包括.NET的开源以及服务器端的跨平台支持,个人和小团队可免费获取社区版,移动应用开发的跨平台支持,以及C#编译成本地代码功能等。其中,Blend的升级尤为引人注目,它被整合进Visual Studio框架,提升了XAML和C#代码编辑的体验,XAML解析的独立进程处理提高了稳定性。
通过菜单创建新WPF项目,用户界面已切换至Visual Studio风格,解决方案资源管理器和团队资源管理器与VS无异,这意味着项目管理和源代码支持达到了VS的水平。界面菜单、快捷指令获取直播源码错误列表、输出和查找面板的设计也与VS一致,使用体验高度相似。
原有的属性编辑和对象浏览器功能在新Blend中分别由属性面板和文档大纲面板替代,而美工板部分则采用了VS的核心文档编辑功能,提供类似VS的界面和工具栏。虽然C#开发与VS保持一致,包括智能感知和查找引用等特性,但目前暂不支持Resharper。这对于View层开发者来说是个好消息,他们不再需要同时打开VS和Blend,避免代码同步的繁琐。
接下来,我们通过实例演示如何使用新Blend完成添加控件、布局调整、样式抽取、数据模板编辑等工作。首先,通过美工板的可视化操作,添加Grid行并调整布局。接着,利用TextBlock工具创建文本控件,调整属性面板中的值类型,如文本、字体和布局等。
通过样式编辑功能,创建并抽取样式,利用颜色代码理解属性面板中的值类型。在数据面板中,添加样例数据并设置设计时数据上下文,完成数据绑定。在ItemTemplate编辑模式下,创建和定制ListBox项模板,实现视图层的交互设计。
最终,新Blend提供了一种直观的可视化开发方式,无需手动编写大量代码,只需在美工板上进行操作,便能自动生成符合设计预期的代码。这种结合了VS强大代码支持和Blend强大设计功能的工具,为开发View层带来了显著的便利。
一个适用于定制个性化界面的WPF UI组件库
推荐一个适用于定制个性化界面的WPF UI组件库:Panuon.WPF.UI。它能帮助快速完成样式和控件的UI设计,无需深入了解WPF的 ControlTemplate、Storyboard等知识。例如,修改Button按钮控件的悬浮背景色,只需添加属性pu:ButtonHelper.HoverBackground="#FF",即可实现背景色悬浮渐变到红色的效果。Panuon.WPF.UI提供大量的属性,便于修改WPF中没有直接提供但常用的UI效果,有利于快速完成UI设计。如不清楚设计,可参考UI中国、dribbble等设计网站。打开Panuon.WPF.UI-master\Samples项目,设置Samples为启动项目,运行后可见项目运行效果。项目源码可前往GitHub开源地址查看,支持给项目打Star。该项目已收录到C#/.NET/.NET Core优秀项目和框架精选中,关注可了解最新动态和最佳实践。加入DotNetGuide技术社区微信交流群,进行技术交流。
一套开源强大且美观的WPF UI控件库
推荐一套开源、强大且美观的WPF UI控件库:HandyControl。
WPF是一个用于构建丰富用户界面的Windows应用程序框架,提供了灵活的布局、数据绑定、样式和模板、动画效果等功能,使开发者能创建出吸引人且交互性强的应用程序。
HandyControl是一套WPF控件库,几乎重写了所有原生样式,包含余款自定义控件。使用HandyControl能轻松创建美观的WPF应用程序,显著提升开发效率。
在官网能找到对应模板或控件的详细说明。
项目源码可以在github上找到。
编译HandyControl源码需要安装好WPF的Vs开发环境。运行HandyControlDemo_Net_GE或HandyControlDemo_Net_项目,选择Debug模式运行即可。
项目运行截图和源码地址已在文中提供。
WPF中如何使用HandyCotrol控件库
HandyControl是一个开源的WPF控件库,旨在简化WPF应用程序的开发过程,提升美观与易用性。它提供了丰富控件、样式和模板,助力开发者快速构建现代化桌面应用。
要查看HandyControl效果,首先从Github上克隆源码,进入src文件夹。打开解决方案,将HandyControlDemo_[指定项目类型]设置为启动项,本例选择HandyControlDemo_Net_GE。启动后,打开应用程序,即可查看HandyControl控件效果。
创建WPF项目,安装HandyControl。在App.xaml中添加命名空间:xmlns:hc="/s/BIKyd...
提取码:h1iw
技术群加入:添加微信 "mm",备注 "加群",获取技术支持与交流.
WPF动画教程
WPF动画教程
通过System.Windows.Media.Animation库,本教程教你创建一个简单的按钮动画。本示例将采用C#,尽管XAML同样可行。首先,从表单上添加一个名为Button1的按钮,然后在点击事件中触发动画。 当你点击按钮,它会自动扩展尺寸。一个关键提示是在使用BeginAnimation之前,添加代码以在动画结束后恢复按钮的状态,使其保持动态效果。 实际上,你也可以选择一个不需要按钮的场景,只需用它来触发事件。在按钮点击事件中,别忘了导入System.Windows.Media.Animation命名空间,并编写你的动画代码。 进一步,尝试让一个矩形形状连续旋转度,以体验动画的乐趣。你还可以根据需要添加更多复杂效果,如自动反转,实现更丰富的动画体验。以下是完整的C#代码示例: 为了实现旋转效果,你还可以参考文章中的图像,利用image1.RenderTransformOrigin来保持图像旋转的中心点,查看附带的源代码以获取灵感。2024-11-27 18:24
2024-11-27 18:02
2024-11-27 17:56
2024-11-27 17:54
2024-11-27 17:42
2024-11-27 17:01
2024-11-27 16:53
2024-11-27 16:10