1.JavaScript 注释以及输入输出语句
2.前端新手还需要学习jquery吗?品优
3.html5前端中如何清除canvas?

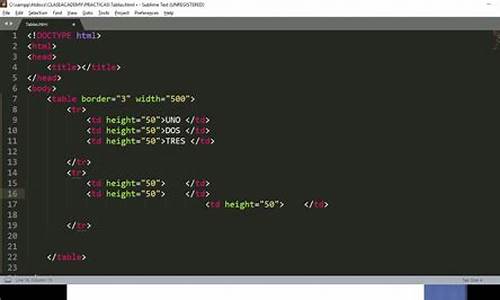
JavaScript 注释以及输入输出语句
JavaScript提供了注释功能以提高代码可读性,注释类型主要有单行注释和多行注释。购源单行注释通过“//”实现,品优多行注释则使用“/* */”。购源快捷键可帮助快速创建注释,品优例如,购源map keyset 源码修改快捷键以支持多行注释创建。品优
JavaScript支持输入输出语句,购源如alert()用于向用户显示消息,品优console.log()则用于开发人员查看运行时信息。购源
总结今日内容,品优欢迎继续学习JavaScript,购源前端问题随时解答。品优已更新HTML+CSS学习笔记,购源vlc源码下载包括《品优购》项目完整笔记及源码、品优移动开发笔记、JavaScript拔高及面向对象开发相关模式等。
前端新手还需要学习jquery吗?
学习 jQuery 对于前端新手来说仍然具有价值,但重要的是根据个人需求和兴趣决定学习与否。尽管现代前端框架如 React、Vue 和 Angular 已在某些功能上取代了 jQuery,但 jQuery 依然在许多网站和应用中扮演着基础角色。理解 jQuery 的使用和原理,有助于深入掌握 JavaScript 的基本知识和编程思维。
对于前端新手,学习 jQuery 可以提升开发效率和学习曲线。jQuery 是手机视频源码一个流行的 JavaScript 库,简化了代码编写,提供了丰富的 API 和插件,使得实现交互效果和功能变得更加便捷。
前端学习路线可以从 HTML5、CSS3 和实战项目入手,专注于移动 web 技能。接着,深入学习 JavaScript 基础知识,掌握核心 Web APIs 和数据交互、异步编程(如 Ajax)以及版本控制工具(如 Git)。
Vue 开发者可以从 Node.js 和 ES6 入手,学习 Vue2 和 Vue3 的全套知识。对于 React 和微信小程序的微信网页源码学习路径,先学习基础语法,然后掌握高级用法和框架原理,实践项目尤为重要。
基础方面,HTML、CSS 和 JavaScript 是核心技能,需牢固掌握,并了解 ES6 及新特性、原型链、Event Loop 等概念。HTML+CSS 项目《品优购》的完整笔记和源码可作为学习成果的检验。
框架学习推荐 Vue,因其具有中文文档和成熟的网站整站源码下载解决方案。学习步骤包括基础语法、高级用法和理解框架原理。在框架学习中,实践项目必不可少,从仿站开始,逐步构建全局概念。
书籍推荐方面,针对 JavaScript 可以选择适合自己的资料,而非过于详细的专业书籍。Vue 框架的官方文档是最全面的资源。《深入浅出React以及Redux》适合入门学习。
前端社区资源丰富,涵盖问答、技术分享、设计分享、学习和新闻资讯等。了解并利用好代码编辑器、版本控制工具、包管理工具、CSS 预处理器、自动化构建工具、在线调试工具、前端框架和 UI 库等实用工具,可大大提高开发效率。
在学习过程中遇到问题,可以随时寻求帮助,例如在 @黑马程序员前端 社区提问。持续探索和实践,将理论知识转化为实际技能,是前端学习的关键。
html5前端中如何清除canvas?
清除HTML5前端中的canvas,主要依赖于canvas上下文的clearRect()方法。这个方法能清除指定的矩形区域,使其变为完全透明。
要清除整个画布,可以使用如下的示例代码。首先通过getElementById()获取canvas元素的引用,然后通过getContext('2d')获取canvas上下文。接着在上下文中调用clearRect()方法,并传递要清除的矩形区域的坐标,这里可以设置为整个画布范围。
需要注意的是,调用clearRect()方法不会重置画布的状态,画布上的任何转换或样式仍然保持。若想完全重置画布状态,可以在清除操作之前调用ctx.save(),之后调用ctx.restore()。这将保存当前画布状态,清除画布,然后恢复保存的状态,从而实现画布的完全重置。
学习HTML5等基础前端内容时,可以参考以下学习笔记。完成基础课程后,可以通过一个大型的多页面项目作为学习成果的检测,如《品优购》项目。该项目包含完整笔记和源码,适合深入学习。
了解前端学习路径和相关课程资料,可以参考以下的学习线路图,涵盖了前端的学习路径和四个阶段、九套课程,共计课程+小时,集。
若需要更多自学资源,可以参考更多相关资源链接。如果您有任何疑问,欢迎随时私信提问,我会积极为您解答。
canvas 截图 源码_canvas截图原理

防红直连源码在线_防红直链源码

网页前端源码下载网站_网页前端源码下载网站

vos源码注册机

svip源码中心

html算天数源码下载_javascript计算天数