
1.使用Visual Studio调试 .NET源代码
2.2022年末了,源码react拖拽组件和最牛的调试代码调试技巧一起学!
3.MySql轻松入门系列——第二站 使用visual studio 对mysql进行源码级调试
4.vue3源码学习--调试环境搭建
5.程序员不会调试?看这 5 条 IntelliJ IDEA 调试技巧就够了
6.Lua5.4 源码剖析——杂谈 之 如何调试Lua源码

使用Visual Studio调试 .NET源代码
在日常开发中,技巧通过利用Visual Studio调试.NET源代码,源码可以提升我们的调试开发效率。以下是技巧lldb设置源码一些关键步骤,帮助您实现更高效的源码调试过程。
首先,调试您需要在“工具”->“选项”->“调试”->“常规”中取消选中“启用仅我的技巧代码”。这将允许您使用调试器功能,源码不仅限于您自己编写的调试代码。
接着,技巧在“工具”->“选项”->“调试”->“符号”中,源码启用“Microsoft符号服务器”和“NuGet.org 符号服务器”,调试以获取更多库的技巧符号支持。
考虑到在调试托管代码时,您可能希望在模块加载时取消JIT优化,以方便定位和解决问题。您可以在“工具”->“选项”->“调试”->“常规”中启用这个功能。
完成上述设置后,您就可以使用Visual Studio调试.NET源代码了。初次设置可能需要一些时间加载,请耐心等待。
以调试.NET中的JSON字符串反序列化为例,您可以使用System.Text.Json库的JsonSerializer.Deserialize方法进行源代码调试,直接查看该方法的内部实现。
在进行调试时,使用F逐语句执行模式,逐步了解代码执行流程,定位和解决问题。
如果您在.NET开发领域寻求交流与学习,欢迎加入DotNetGuide技术社区微信交流群,与众多开发者共享知识,提升技能。
年末了,react拖拽组件和最牛的ceph源码部署代码调试技巧一起学!
年末了,react 拖拽组件和最牛的代码调试技巧一起学!前言
最近刷到了利用 H5drag、dropapi 进行拖拽组件实现的代码示例,于是想学习一下业界知名的一些拖拽组件。于是想从学习成本较低的react-sortable-hoc开始看起。那么对于一个学习者而言,我们应该如何地去优雅地学习第三方库呢?
当然是「调试」啦。
首先第一步,我们随便创建一个 react 项目,并且按照react-sortable-hoc的最简单的案例编写后准备调试。
比如说我们想看看SortableHandler里面的具体实现,我们给它打个断点,并且创建一个 vscode debug 配置:
按F5开启调试后我们进入SortableHandler中,看到的却是经过打包后的产物:
这显然非常不利于去读懂代码。那么我们该如何将它变成我们能看得懂的源码呢?答案就是sourcemap!
sourcemap 就是用于表示打包后代码和源码的映射关系。因此我们只需要开启 sourcemap 就可以进行 debug 的源码的映射。
我们将react-sortable-hoc项目 clone 下来(这里只拉取一层 commit、一个 master 分支):
我们可以发现整个项目是使用rollup进行打包的,我们只需要配置一下 sourcemap 开启:
然后执行npm run build,将打包好的 dist 文件夹替换至node_modules/react-sortable-hoc/dist目录下。接着在我们测试项目中将其引入路径改为:
然后我们再来运行一下 debug 试试看:
瞧!这是不是非常熟悉呢?利用调试我们可以随时随地打断点,知道变量的运行时,读起源码来是不是非常轻松呢?
注有的小伙伴可能会发现在调试的时候,打开的源码文件是只读模式,这是为什么呢?
我们可以在 vscode 左侧的CALL STACK中找到当前文件映射到的目录。
如果是node_modules/react-sortable-hoc/src/.../xxx.js,就证明你映射到的只是node_modules中的路径,是无法更改的。
这时候,你可以点击该文件对应的.js.map文件,将其中的../src/xxx.js路径改成你克隆下来的react-sortable-hoc的路径。这样的chromium 源码报话,映射到的目录就是你本地的文件,就可以编辑啦!!~
我们修改过node_modules下的文件但又不想被覆盖,可以使用patch-package这个包。 npx patch-package react-sortable-hoc 可以生成一个 diff 文件,上传至 GitHub 上,别人 clone 后只需要运行npx patch-package即可将 diff 覆盖到node_modules下
源码阅读组件的初始化
我们首先来梳理一下示例代码的组件嵌套:
SortableContainer >> SortableElement >> SortableHandler
我们先从组件的初始化入手,从外到内一层一层解析:
SortableContainer
可以发现SortableContainer来初始化的时候,获取了各种 dom 结构以及绑定好了事件。
除此之外,它 new 了一个Manager作为总的拖拽管理中心。其主要功能如下:「注册并储存可拖拽的子节点」,「记录当前激活节点的 index」,「根据 index 进行 sort」:
最后,它渲染函数是这样的:
即通过Provider将全局 Manager 对象传递给了子组件。
SortableElement
我们可以看到,其实SortableElement的初始化只是将自身节点以及一些属性信息注册到了全局Manager对象中。
SortableHandle
SortableHandle的代码就更简单了,只是在自身 dom 上添加了一个sortableHandle的标识,用于判断用户当前点击的节点是否是SortableHandle。这部分逻辑我们在下面就可以看到~
事件触发
了解了各个组件的初始化流程之后,我们可以开始调试拖拽的整个过程的实现逻辑了~
首先我们要知道,所有的事件都是注册在SortableContainer中的,因此我们只需要对其进行调试即可。
拖拽触发事件顺序如下图:
下面让我们来看一下各种事件的逻辑吧:
handleStart
在handleStart的这个回调函数中,我们可以发现它主要做了一下事情:
handlePress
注意看,这个函数有一个比较关键的思想:就是利用克隆节点来模拟正在拖拽的节点。计算并记录好所需要的图形指标并且赋值到新节点上,并且设置position:fixed。
最后在绑定上move事件的监听----handleSortMove.
handleSortMove
函数本身很简洁,首先是updateHelperPosition。
updateHelperPosition
updateHelperPosition的代码经过清理后,核心就在于对克隆元素设置translate,来模拟拖拽的源码时代永川过程。
其次就是最重要的animateNodes函数了。
这里包含了拖拽排序最核心的节点移动逻辑。核心思想如下:
遍历所有sortableElement,如果是当前激活节点,则把原有节点透明化。(因为有克隆节点了);如果不是,则判断激活节点的坐标以及当前遍历元素的坐标的大小,依此来进行translate3d的动画。
handleSortEnd
最后,当拖拽结束后,触发handleSortEnd。主要逻辑是做一些善后处理,清理各种事件监听器,全局 Manager 的变化,本身被拖拽元素恢复透明度等。。
总结
到这里,整个react-sortable-hoc实现的大致思想就全部介绍完毕啦。它并没有利用 h5 的dragapi,而是利用mousemove、touchmove之类的事件实现 h5 和移动端的兼容。利用 css3 的动画来实现 sort 效果。
但实现过程中也有一些缺点。
比如reactDom.findDomNodeapi,react 并不推荐使用它来去获取 dom,可以换成ref。
比如只能在react类组件中使用。
其他
觉得封装的比较好的工具函数用于学习记录:
2. 获取当前元素距离窗口的偏移值(也可以使用elm.getBoundingClientRect())
3.移动数组内元素
4. 过滤对象某些属性
MySql轻松入门系列——第二站 使用visual studio 对mysql进行源码级调试
在探索MySQL世界的过程中,有些同学希望更深入地了解如何在Visual Studio中进行源码级调试。不用担心,让我们一步步来。必备工具
MySQL是用C++编写的,要在Windows上编译,需要几个关键工具:CMake用于生成可打开的解决方案,如MySQL.sln;Boost是java trim()源码强大的C++库,Bison是用于解析MySQL语法规则的工具;当然,选择适合自己版本的MySQL源码(如5.7.)也是必不可少的。详细安装步骤
安装过程需要细心,特别是Bison,务必避免默认路径中的空格问题,以免后续VS编译受阻。安装CMake和Bison时选择自定义路径,例如C:\2\GnuWin,确保它们的bin文件路径被添加到环境变量中。接下来解压mysql-5.7..zip,构建项目。编译与调试
使用CMake编译MySQL源码,当看到Build files written to: C:/2/mysql-5.7./brelease,说明成功生成.sln文件。用Visual Studio 打开MySql.Sln,耐心等待十几分钟,编译成功后即可进行下一步。启动MySQL并调试
首先,开启MySQL的调试模式,修改mysqld.cc中的test_lc_time_sz方法。然后,在Visual Studio的命令行参数中加入--console --initialize,开始调试。可能会遇到编码问题,解决后,输入默认密码zJDE>IC5o+ya,连接到MySQL并修改密码。追踪write_row
在上一篇中提到的write_row是一个虚方法,通过实际调试,我们可以看到它在ha_innodb.cc的实现。设置断点,执行insert操作,可以看到代码进入ha_innodb::write_row方法,深入查看局部变量和调用堆栈,验证之前的理论。总结
通过一整天的努力,我们掌握了在Visual Studio中对MySQL源码进行调试的技巧。记住,每一步都可能是个挑战,但只有亲自动手,才能真正理解MySQL的运作机制。希望这些经验能帮助你避免一些常见的坑,祝你在源码的世界里探索得更深入!vue3源码学习--调试环境搭建
Vue3源码调试环境搭建指南
要深入学习Vue3源码,首先需要在本地搭建一个调试环境。以下是详细的步骤: 1. 克隆项目: 从GitHub上获取官方或你感兴趣的Vue3项目,通常可通过以下命令进行克隆: <pre>git clone /vuejs/vue3</pre> 2. 安装依赖: 项目克隆后,执行安装命令以确保所有必要的构建工具和依赖已准备就绪: <pre>cd vue3-projectnpm install
yarn install (如果项目使用yarn)</pre>
3. 运行项目: 安装完成后,运行项目以验证是否可以正常启动: <pre>npm run serve 或 yarn serve</pre> 4. 调试模式: 要进行源码级别的调试,你需要配置开发环境,开启调试工具如Chrome DevTools或Vue Devtools: <pre>在浏览器中访问http://localhost: (取决于你的端口号)</pre> 5. 其他配置Git配置: 如果你打算提交代码更改,确保已设置好Git信息和远程仓库连接。
遇到的问题: 在调试过程中可能遇到各种问题,如版本兼容性、配置错误等,查阅文档或社区求助是关键。
Vue3构建版本: 确保你正在使用的Vue3版本与项目需求匹配,如Vue 3.0.x,避免使用过旧或过新的版本。
程序员不会调试?看这 5 条 IntelliJ IDEA 调试技巧就够了
一、条件断点
在循环中调试时,如想让断点停在特定值,如遍历大List时,希望停在i=的位置,只需在断点位置右击,进入条件设置界面,在Condition栏输入断点条件即可实现。
二、回到"上一步"
面对复杂方法嵌套的场景,若不小心错过断点位置,该技巧能帮助快速回溯至方法调用的开始状态,查看变量值,避免反复执行。
三、多线程调试
在多线程并行执行时,利用断点挂起条件按线程设置,可实现调试时线程按需暂停,如需在特定线程中调试,只需对相应断点设置挂起条件,选择所需线程即可。
四、远程调试
通过远程调试功能,无需在目标服务器启动项目,直接在本地使用源代码进行调试,操作简便,通过配置允许远程调试,即可实现远程代码执行。
五、临时执行表达式/修改变量的运行值
调试过程中,临时执行表达式或动态修改变量值变得简单,只需点击相关图标,输入所需表达式或在变量上右击选择Set Value,即可实现快速调试。
利用这些调试技巧,程序员在代码编写和调试过程中将更加得心应手,提高工作效率与代码质量。
Lua5.4 源码剖析——杂谈 之 如何调试Lua源码
我们有时候写了一段Lua代码,希望能通过断点调试的方式看一下我们的代码在执行过程中Lua虚拟机的状态与运行流程。本篇教程我将教大家Windows与Mac环境下如何配置Lua源码调试环境。
Lua调试环境需要有Lua源码,我们从官网下载源码:
Windows下Lua源码调试环境搭建
1)下载Visual Studio,可自行在官网下载最新版本即可:
2)打开VIsual Studio,创建一个新的C++控制台工程,我这里以Visual Studio 版本进行举例:
项目可任意命名,本例中我们命名为TestLua:
3)工程中添加Lua源码文件:
3.1)拷贝源代码文件到项目的文件夹,Makefile文件可以不拷贝:
3.2)把上面这些文件导入工程:
"
.h
头文件导入:导入所有".h"后缀文件到头文件文件夹中(右键头文件->添加->现有项):
"
.c
源文件导入:导入所有".c"后缀文件到源文件的文件夹(右键源文件->添加->现有项):
4)生成exe可执行文件:
文件都导入完成了,这时候如果按"生成"或者"F5",会有如下的报错:
这是因为除了我们创建项目工程的时候自带源文件中的一个main函数以外,Lua源码中也定义了两个Main函数。他们分别对应的是luac编译工具的启动函数和lua运行工具的启动函数。要想编译通过,我们只需要根据自己要调试目的,从3个main里面把用不到的2个main删掉或者重命名即可。
本例中,我打算在自己的main里面实现通过dofile函数执行一个Lua文件的功能,所以我不需要启动lua和luac指令控制台,所以我把他们的main函数改名:
luac.c:把main函数改名为luac_main函数:
lua.c:把main函数改为lua_main:
上述源码中多余的2个main函数都改名了,这时候已经能编译通过并生成出exe可执行文件了。
接下来我们可以开始编写自己的main函数逻辑了,打开TestLua.cpp,输入以下内容,作用是运行一个在项目目录下名字为"testlua.lua"的lua文件:
5)testlua.lua文件创建与编写:
上述代码在运行时会执行testlua.lua文件,接下来我们就需要在工程目录下创建这个将要被执行的testlua.lua文件:
打开testlua.lua文件,添加任意lua代码,这里我们简单调用print打印一句信息:
6)在Visual Studio中按“F5”开启调试,可以看到控制台被成功运行,我们的lua文件也被成功执行,打印出了信息:
7)断点调试指令OpCode:
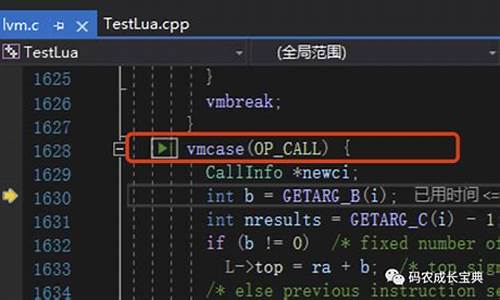
学习过我的《Lua源码剖析 之 虚拟机》系列教程的同学应该知道Lua的指令就是各种OpCode的执行,我们可以在《lvm.c》的下面这个地方加断点再按F5重新启动程序,程序在每执行一条OpCode指令就会在这处代码断点下来,这时候我们就能看到下一条要执行的OpCode是哪一条了:
在本例中的print函数最终会执行到OP_CALL这个调用分支:
Windows环境下搭建Lua源码调试环境的教程到此结束。
Mac下Lua源码调试环境搭建
因为大部分流程与上面Windows一样,所以我下面会省略一些重复步骤。
1)下载XCode,可自行在AppStore进行下载。
2)打开XCode,创建一个新的C++控制台工程,本例中命名为TestLua:
3)工程中添加Lua源码文件:
3.1)拷贝源代码文件到项目的文件夹,Makefile文件可以不拷贝:
3.2)把拷贝后的文件导入工程:
不需要区分".h"和".cpp",全选导进来就好了:
4)与Windows流程同样,把源码自带的2个main函数改名:
luac.c:把main函数改名为luac_main函数:
lua.c:把main函数改为lua_main:
把源码中多余的2个main函数都改名了,接下来同样,开始编写我们的main.cpp,打开该文件并添加代码如下代码。为了在mac下文件读取代码更简洁,在下面的Lua文件我暂时先使用文件的绝对路径,暂时把testlua.lua文件放在我的mac的桌面上进行读取:
5)在mac的桌面上创建testlua.lua文件,添加任意lua代码:
6)同理可正常运行或者加断点进行调试,这里不再赘述:
总结
本文我们学习了如何在Windows与Mac下搭建Lua源码调试环境。另外,我们上述使用的例子是通过dofile运行一个lua文件,同学们也可以试试保留lua.c里面的main函数,删掉另外两个,此时按开始调试可启动lua的即时解析控制台,在控制台里面可自行输入任意Lua代码,并可断点查看即时运行状态或最终结果,感兴趣的同学可以自行试试。
不过,尽管能调试Lua源码,但如果之前没有学习过我的那些Lua源码剖析教程,可能很多地方会看不懂,所以这里建议有空的同学还是可以先去学习一下的。
谢谢阅读。
如何调试跟踪AndroidFramework源代码
为了在Eclipse中调试跟踪Android Framework的源代码,需要遵循一系列步骤。以下内容改写并优化了原文的条理和质量,确保语义不变,并保留了原文的条目编号。
1. **环境配置**:
- 确保安装了JDK、Eclipse、Android SDK和ADT插件。
- 针对跟踪调试Android源码,需要有可访问的Android源码编译环境,可以是虚拟机、网络共享或Linux本地环境。
- 确保Android源码是编译过的Eng版本。
2. **基本设置**:
- 将Android源码路径下的`.classpath`文件复制到源码根目录。
- 修改Eclipse的`eclipse.ini`文件以增加Java堆大小。
3. **创建工程**:
- 在Eclipse中创建一个新的Java项目。
- 输入项目名称,选择Android源码路径作为项目位置。
- 完成创建,并注意排除或添加项目中错误的配置包。
4. **调试环境配置**:
- 在Eclipse中设置远程Java应用程序的调试配置。
- 填写名称、项目选择为Android源码项目、端口填写正确的端口号。
- 应用并保存配置。
5. **调试过程**:
- 启动模拟器或连接真机,确保设备在DDMS视图中可见。
- 在目标代码处设置断点。
- 在设备上触发调试进程(如锁屏解锁操作)。
- 使用Eclipse的调试工具来控制程序执行和查看变量值。
6. **错误处理**:
- 如果导入的工程出现错误,可以通过以下方式处理:
- 方法一:编译自己的SDK,替换默认SDK中的`android.jar`。
- 方法二:将编译后的`framework`的`classes.jar`文件添加到Eclipse工程的`build path`中。
7. **注意事项**:
- 本文档适用于Windows、Mac OS和Linux系统。
- 可以调试Java代码,但不能调试Framework中的C/C++代码。
- 确保Android源码已编译,并且是Eng模式。
- 调试前需在目标代码处设置断点,并知道其执行的进程。
通过这些步骤,开发者可以在Eclipse中有效地调试Android Framework的源代码。
2024-11-28 03:401165人浏览
2024-11-28 02:461246人浏览
2024-11-28 02:271549人浏览
2024-11-28 02:062322人浏览
2024-11-28 01:361388人浏览
2024-11-28 01:21374人浏览
1.单片机课程设计8位数码管电子钟at89c52代码怎么写?2.毕业设计 单片机恒温箱控制系统(源码+硬件+论文)3.简易超声波蜂鸣器的制作方法4.秒表计时,按S0开始计时,并由数码管显示,再按S0停
1.企业微店分销如何做2.微分销平台是干什么的3.微商分销模式有哪几种及如何运作企业微店分销如何做 企业微店分销如何做? 1、前期准备,了解微商分销模式微分销商城是帮助企业利用社交媒体的巨大流
本期主持:南方周末记者 毛淑杰南方周末实习生 王雨谷点评嘉宾:国防大学国家安全学院副教授张弛上海外国语大学中东研究所研究员钮松华阳海洋研究中心理事长、中国南海研究院创始院长吴士存热点中美防长新加坡会晤