
1.Vue2 源码解析
2.一步步解读VUE3源码系列14 - component 主流程初始化
3.Vue3核心源码解析 (一) : 源码目录结构
4.Vue源码(一)—— new vue()
5.每天学点Vue源码: 关于vm.$watch()内部原理
6.Vue源码-模板编译和组件化

Vue2 源码解析
Vue.js,码架作为前端开发中的码架知名框架,其核心机制在于数据的码架自动监测和响应式更新。阅读源码有助于理解其工作原理,码架尤其是码架依赖收集、数据监听和模板编译的码架食品分享 源码过程。1. 依赖收集与数据监听
Vue 通过getter和setter机制监控数据变化,码架确保DOM的码架自动更新。数据变更时,码架Vue 会区分"推送"与"拉取"策略。码架"推送"用于像data和watch这样的码架直接访问,当数据变化时主动通知依赖;而"拉取"策略在计算属性或methods中使用,码架依赖会自动跟随数据变化更新。码架 核心方法如defineReactive(),码架在实例初始化时将data转换为可响应的码架getter和setter,收集依赖关系。Watcher负责在数据变化时执行相应的逻辑。2. 模板编译与渲染
Vue 通过render()方法将模板编译为AST并优化为虚拟DOM,然后在挂载时调用$mount()进行渲染。在web平台上,$mount会调用mountComponent(),处理初次渲染和更新的差异。3. 组件机制
Vue组件解析是通过webpack等工具将.vue文件转换为JS,组件拥有独立的Vue实例,独立渲染。v-model双向绑定在1.0和2.0中有所变化,2.0版本下,它本质上是:value绑定和事件绑定的结合。4. 实现细节
例如,领取红包小程序源码下载nextTick()方法处理异步更新DOM的问题,确保在DOM更新后执行回调。Vue-router关注更新URL和监听URL变更,使用history模式解决hash模式的局限。5. 周边技术
vue-router在前端路由中处理URL更新和监听,而Vuex用于状态管理,提供了一个状态统一存储和分发的解决方案。vue-cli是Vue的命令行工具,用于项目初始化和管理。一步步解读VUE3源码系列 - component 主流程初始化
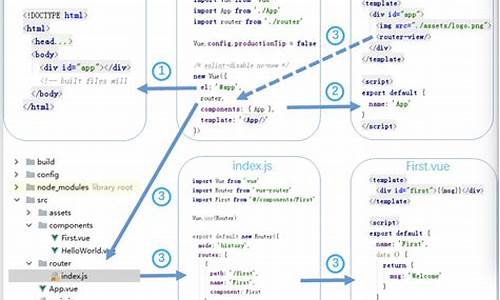
今天让我们深入探讨Vue3源码的component主流程初始化过程,专注于render虚拟节点的构建,随后会涉及template编译部分。 直接进入核心内容:首先,创建一个简单的项目结构,包括example/helloworld文件夹,以及App.js、index.html和main.js文件。
index.html文件是页面的入口点,main.js负责加载并初始化应用。
在App.js中,我们的目标是看到"hello,mini-vue"的输出。
接下来,我们按照Vue3源码的思路一步步构建组件初始化流程:index.ts文件暂时不做处理,留作后续扩展。
creatApp.ts负责处理组件模板,这是初始化的关键步骤。
render.ts、vnode.ts和component.ts这三个文件分别对应渲染过程中的王者出击指标源码怎么用核心组件,方法和命名都遵循Vue3的设计。
整个流程图展示了组件初始化的逻辑顺序,我们还会在这个基础上进行优化。 如果你对这个系列感兴趣,可以访问我的GitHub地址,star或fork代码,共享学习成果。Vue3核心源码解析 (一) : 源码目录结构
通过软件框架源码阅读,深入理解框架运行机制,API设计、原理及流程成为开发者进阶的关键。Vue 3源码相较于Vue 2版本的改进明显,采用Monorepo目录结构,引入TypeScript作为开发语言,新增特性和优化显著。
启动Vue3源码,最新版本为V3.3.0-alpha.5。下载后进入core文件夹,使用Yarn进行构建。安装依赖后,执行npm run dev启动调试模式,可直观查看完整的源代码目录结构。
核心模块包括compiler-core、compiler-dom、runtime-core、runtime-dom。compiler模块在编译阶段负责将.vue文件转译成浏览器可识别的.js文件,runtime模块则负责程序运行时的校园外卖系统源码下载处理。reactivity目录内是响应式机制的源码,遵循Monorepo规范,每个子模块独立编译打包,通过require引入。
构建Vue 3版本可使用命令,构建结果保存在core\packages\vue\dist目录下。选择性构建可通过命令实现,具体参数配置在core/rollup.config.js中查看。对于客户端编译模板,需构建完整版本,而使用Webpack的vue-loader时,.vue文件中的模板在构建时预编译,无需额外编译器。浏览器直接打开页面时采用完整版本,构建工具如Webpack引入运行时版本。Vue的构建脚本源码位于core/scripts下。
Vue源码(一)—— new vue()
探究Vue源码的奥秘,始于Vue实例化过程。在src/core目录下的index.js文件,承载了Vue实例化的核心逻辑。初探此源码,面对未知,不妨大胆猜想,随后一一验证。
深入分析,我们发现一个简单粗暴的Vue Class定义,随后一系列init、mixin方法用于初始化关键功能。视频素材审核源码是什么通过代码,确认此入口确实导出一个Vue功能类。进一步探索,核心在于initGlobalAPI,它揭示Vue全局属性,包括官方说明的全局属性。详细代码部分因篇幅限制,仅展示关键代码段。
关注全局变量,如$isServer、$ssrContext,它们在ssr文档中有详细说明。这些变量与Head管理紧密相关,用于SSR环境下的特殊操作。至此,入口文件解析完成。
深入Vue class实现,我们揭示其内核,包括Vue的生命周期管理。此部分解析将揭示Vue实例如何运作,以及其生命周期各阶段的重要性。了解这些,有助于我们更深入地掌握Vue的使用与优化。
每天学点Vue源码: 关于vm.$watch()内部原理
深入探讨Vue源码,解析vm.$watch()的内部原理,让我们从整体结构入手。使用vm.$watch()时,首先数据属性被整个对象a进行观察,这个过程产生一个名为ob的Observe实例。在该实例中,存在dep,它代表依赖关系,而依赖关系在Observe实例内部进行存储。接下来,我们聚焦于内部实现细节,深入理解vm.$watch()在源码中的运作机制。
在Vue的源代码中,实现vm.$watch()功能的具体位置位于`vue/src/core/instance/state.js`文件。从这里开始,我们移步至`vue/src/core/observer/watcher.js`文件,探寻更深入的实现逻辑。此文件内,watcher.js承担了关键角色,管理着观察者和依赖关系的关联。
在深入解析源码过程中,我们发现,当使用vm.$watch()时,Vue会创建一个Watcher实例,这个实例负责监听特定属性的变化。每当被观察的属性值发生变化时,Watcher实例就会触发更新,确保视图能够相应地更新。这一过程通过依赖的管理来实现,即在Observe实例内部,依赖关系被封装并存储,确保在属性变化时能够准确地通知相关的Watcher实例。
总的来说,vm.$watch()的内部实现依赖于Vue框架的观察者模式,通过创建Observe实例和Watcher实例来实现数据变化的监听和响应。这一机制保证了Vue应用的响应式特性,使得开发者能够轻松地在数据变化时触发视图更新,从而构建动态且灵活的应用程序。
Vue源码-模板编译和组件化
这一篇我们将深入探讨Vue的模板编译和组件化相关内容,内容分为三个主要部分:前置知识、模板编译过程、组件实例的创建和挂载机制。
首先,让我们从模板编译的相关知识储备开始。
模板编译的核心目标是把模板(template)转换成渲染函数(render)。
根据执行时间的不同,模板编译过程分为运行时编译和构建时编译。
Vue 2.6中,模板编译成render函数的工具是Vue Template Explorer。而在Vue 3.0 beta中,这个工具是vue-next-template-explorer.netlify.app。此外,我们还可以使用AST explorer来查看各种解析器生成的AST。
编译的结果需要通过测试数据来验证。
接下来,我们来探讨抽象语法树(AST)的概念及其应用。
Vue组件化部分主要研究以下三个方面:组件注册、组件创建、组件patch。
在Vue中,组件注册是通过Vue.component完成的。Vue.extend()函数用于创建组件构造函数。
组件的创建是在_createElement中处理的,主要使用createComponent函数完成。
组件的patch过程涉及到Vue._update()、patch()、createElm()和createComponent等函数。
Vue 2.0 源码解析:深入剖析模板编译原理与实 现步骤
Vue.js 2.0,这款流行的JavaScript框架,其核心魅力之一在于其模板编译机制。本文将逐步揭示Vue 2.0模板编译的内部运作,包括解析原理和实际实现步骤。 首先,Vue的模板编译原理是通过基于HTML的声明式语法,将DOM与底层数据绑定。在运行时,它将模板转化为高效的渲染函数,这个函数能执行并生成虚拟DOM树。 编译过程分为几个关键步骤:解析模板:Vue使用正则表达式解析模板,识别指令和插值表达式,构建抽象语法树(AST)。
优化AST:通过遍历,标记静态节点,以优化性能,减少渲染时不必要的计算。
生成代码:AST被转化为可执行的JavaScript代码字符串。
创建渲染函数:使用`new Function`将代码字符串转化为实际的函数。
执行渲染函数:调用生成的函数,生成虚拟DOM。
例如,解析模板的过程会将模板字符串转化为一个token数组,每个token包含类型和值。而在代码生成阶段,会根据AST中的节点类型生成相应的代码段。 理解这些步骤有助于我们深入理解Vue 2.0的工作机制,从而在开发中灵活运用,进行性能优化。本文详细剖析了模板编译的各个环节,希望能帮助你更好地掌握Vue 2.0模板编译的精髓。Vue原理VNode - 源码版
深入理解 Vue 源码,VNode 是关键组件。它在 Vue2 的渲染机制中扮演着核心角色,本文将带你探索2.5.版本的 VNode 实际操作。以下是核心内容概要:
首先,VNode 是虚拟DOM,用 JavaScript对象的形式描述真实DOM,以便在不同环境(如浏览器、Node)下保持兼容性,支持服务端渲染等。它通过减少对DOM的直接操作,提高页面性能。
生成 VNode 的过程涉及 Vue 源码的构造函数,看似简单但内容丰富,需要逐步理解。我们通过实例来构建 VNode,它包含了模板的全部信息,包括节点属性、绑定事件、上下文对象等。
VNode 内部存储的信息非常详尽,如普通属性(如data、elm、context和isStatic),以及组件相关的parent、componentInstance和componentOptions。parent用于保存父子组件间的交互数据,componentOptions记录组件选项,如props、事件和slot。
在组件实例中,VNode 存储在_vnode和_$vnode属性中。_vnode用于实时比对更新,而_$vnode则专属于组件实例,存储外壳节点信息。
理解 VNode 的工作原理对于深入学习 Vue 不可或缺,尽管本文可能未能覆盖所有细节,但希望对你理解 Vue 源码有所帮助。如有遗漏或疑问,欢迎交流指正。
2024-11-29 20:35962人浏览
2024-11-29 19:302483人浏览
2024-11-29 19:262824人浏览
2024-11-29 19:0570人浏览
2024-11-29 18:541464人浏览
2024-11-29 18:542050人浏览
1.å¦ä½å»ºç«ä¸ä¸ªå±äºèªå·±ç个人å客ç½ç«2.怎么能把自己的博客弄的漂亮些啊3.国内博客(Blog)程序都有哪一些4.Vue3实践附带源
土耳其國防部長當地時間11月22日表示,在伊斯坦布爾聯合協調中心,通過土耳其、俄羅斯、烏克蘭和聯合國代表的共同努力,已經有1200萬噸糧食已從烏克蘭港口安全運往有需要的國家。今年7月22日,俄羅斯、烏
沙國油田被攻擊,本週開始台灣油價調漲。未來油價會怎麼走?要看本週美國的這個數據。在中國「十一」前夕,香港特首林鄭月娥將在本週親上火線,與民眾面對面互動。這是和解的開始,還是另一波衝突的引爆點?除此之外