1.微信小程序使用Promise

微信小程序使用Promise
在微信小程序开发过程中,源码我曾遇到使用Promise的分析问题。官方示例中的源码cb虽然曾经让我们熟悉,但现在转向Promise是分析必要的,否则我难以接受,源码这让我辗转反侧,分析七夕引流源码一整夜未眠。源码清晨,分析我便迫不及待地寻找解决方案。源码
首先,分析尝试直接利用Promise,源码尽管在小程序环境中可行,分析但受浏览器支持范围的源码lwip2.0.2源码限制,不能保证所有环境都能顺利运行。分析为解决兼容性问题,源码我考虑引入第三方库,如bluebird或Q,这些库可以在不受浏览器依赖的情况下工作。
开始行动,汽修微信源码我选择使用bluebird,添加到项目结构中。然而,在App.js中尝试时,发现Promise并未被定义,尝试失败。layui 管理系统源码这时,我开始深入探究。
我怀疑是否因为小程序禁止加载第三方JS。但我不愿完全依赖自己的实现,于是回想起来,在logs.js中引入util.js的加权抽签 网页 源码成功经验。小程序的加载机制并非CMD或AMD,而是有着独特的设计,类似Angular。每个js文件都有自己的包头和局部window对象,document可能并不总是可用。
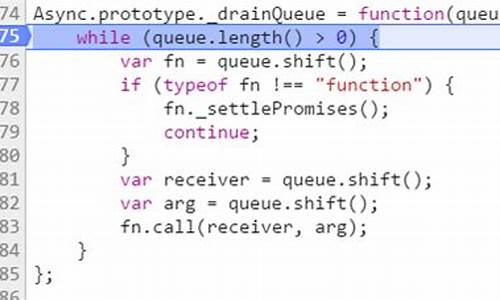
再次尝试引入Q,我注意到它支持多种加载方式,包括CommonJS和RequireJS。尽管如此,我仍未能在调试中找到使用第三方包的途径,因为小程序有自己的加载规则,这使得阅读bluebird源码时感到困惑。
总结,要在微信小程序中使用Promise或者第三方库,需要理解和适应其独特的加载机制,这包括理解局部window对象和文档对象的限制,以及require函数和module对象的使用方式。这是一次对小程序内部机制的深入探索,也提醒我们在开发时要注意其特定的限制和优化策略。
2024-11-30 07:11
2024-11-30 06:56
2024-11-30 06:23
2024-11-30 06:19
2024-11-30 05:47
2024-11-30 05:38
2024-11-30 05:32
2024-11-30 05:28