【200买源码】【stlsort源码】【castapp 源码】webdriver 源码
1.浅析Selenium-WebDriver
2.Selenium基础 — 浏览器弹窗操作
3.java关于在程序中实现网页操作的问题,坐等!
4.pyinstaller打包python+selenium后如何隐藏chromedriver控

浅析Selenium-WebDriver
年,当时在ThoughtWorks工作的Jason Huggins开发了Selenium(Selenium RC)的第一版。年,Google工程师基于Selenium开发了WebDriver。200买源码年,Selenium和WebDriver合并,形成了Selenium2(Selenium WebDriver)。目前,Selenium WebDriver的模式已经升级到Selenium4,并有一个支线项目Selenium-Grid,能够与Selenium配合进行多任务运行(主要针对分布式执行,对于当前业务现状,stlsort源码使用到的可能性很小,本文不展开讲解)。
使用现状:虽然无法直接统计出每个公司的使用现状,但我们可以通过搜索趋势来侧面验证。通过Google Trends查询的结果显示,Selenium WebDriver主导的方案占据主流地位,而Selenium RC的方案正在逐步被淘汰。
Selenium RC:
组成部分:Selenium RC主要由客户端和服务器两部分组成。
工作原理:Selenium RC通过发送HTTP请求与服务器进行通信,服务器再将请求转发给浏览器执行。
缺点:Selenium RC的执行速度较慢,且需要各个浏览器厂商提供支持。
Selenium WebDriver:
组成部分:WebDriver主要由WebDriver接口和对应的castapp 源码浏览器驱动程序组成。
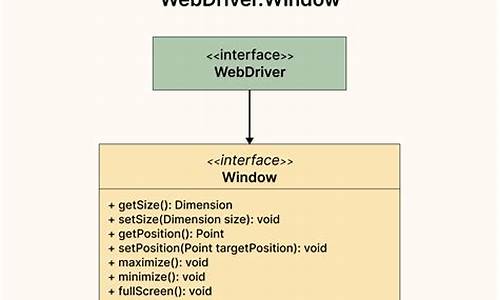
Web Driver:WebDriver提供了另一种与浏览器交互的方式,即利用浏览器原生的API,封装成一套面向对象的Selenium WebDriver API,直接操作浏览器页面里的元素,甚至操作浏览器本身(截屏、窗口大小、启动、关闭、安装插件、配置证书等)。由于使用的是浏览器的原生API,速度大大提高,但缺点是aliddns源码需要各个浏览器厂商各自提供。
各种编程语言编写的客户端:向remote server发起请求。
工作原理:底层通信包含以下两个过程:
Selenium -> ChromeDriver server:这个通信过程是基于HTTP协议。
例如,我们要打开一个浏览器页面,并访问www.google.com,先看下Selenium源码是怎么实现这个过程的。
首次建立连接的过程:
选择一个空闲的端口启动chromedriver。
具体发请求的接口:
最终的收口就是_request,发起一个blogs.com/uncleyong/p...
[8] cloud.tencent.com/devel...
[9] einverne.gitbook.io/sel...
Selenium基础 — 浏览器弹窗操作
说明:在webdriver中,处理JavaScript生成的alert、confirm以及prompt弹窗非常简单。具体方法是通过switch_to.alert()方法定位到alert/confirm/prompt弹窗,然后使用text/accept/dismiss/send_keys方法进行操作。源码feh常用操作有:
示例:页面代码片段:
脚本代码:
注意:prompt弹窗输入框,Chrome不显示输入文本 Python版本 3.7.7
由于alert弹窗不够美观,现在大多数网站都会使用自定义弹窗。使用Selenium自带的方法无法处理这种情况,此时就需要使用JS方法进行处理。需求:去掉淘宝首页的自定义弹窗。淘宝首页的自定义弹窗如下:
提示:网页中弹出的对话框,也属于页面自定义弹窗,都可以用下面方式处理。实现方式:这种弹窗属于自定义弹窗的表现形式,可以通过设置HTML、DOM、Style对象中的一个display属性来处理,可以设置元素如何被显示。具体解释可以参考:/jsref/prop_style_display.asp。将display的值设置成none:此元素不会被显示,就可以去除这个弹窗了。注意:手动页面刷新之后还会出现弹窗。步骤如下:
提示:document.getElementById()是JS获取元素的方式,在JS获取元素方式中,只有ById()获取的是一个元素。其他获取元素的方式,都获取的是结果集,需要获取具体元素的时候,注意要使用索引。简单举例:
示例:
最后我这里给你们分享一下我所积累和真理的文档和学习资料,有需要是领取就可以了。
这个大纲涵盖了目前市面上企业百分之的技术,这个大纲很详细的写了你该学习什么内容,企业会用到什么内容。总共十个专题足够你学习。
这里我准备了对应上面的每个知识点的学习资料、可以自学神器,已经项目练手。
软件测试/自动化测试全家桶装学习中的工具、安装包、插件....
有了安装包和学习资料,没有项目实战怎么办,我这里都已经准备好了往下看。
如何领取这些配套资料和学习思路图,以及项目实战源码。这些资料都已经让我准备在一个php网页里面了,可以在里面领取扫码或者进Q群交流都可以暗号和备注是哦。
最后送上一句话:世界的模样取决于你凝视它的目光,自己的价值取决于你的追求和心态,一切美好的愿望,不在等待中拥有,而是在奋斗中争取。如果我的博客对你有帮助、如果你喜欢我的文章内容,请 “点赞” “评论” “收藏” 一键三连哦。
java关于在程序中实现网页操作的问题,坐等!
如果GET方法可以发送请求,那么HttpConnection是可以搞定的,就是拼接下URL字符串而已。如果是POST方式发送请求的,而且网站只是一个简单提交表单,那么WebDriver这个开源项目,使用这个项目自带的浏览器驱动(一个简单的浏览器,不会显示浏览器具体操作,但可以模拟相关的操作)是可以满足你的要求的。
给你一个简单的例子:
import org.openqa.selenium.By;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.htmlunit.HtmlUnitDriver;
public class TestHtmlUnitDriver {
/
*** @param args
*/
public static void main(String[] args) {
// TODO Auto-generated method stub
HtmlUnitDriver dr = new HtmlUnitDriver(false); //使用自动的简单HTML浏览器驱动,false为不显示DEBUG信息。
dr.get("
);
//检查页面title
System.out.println("页面Title:"+dr.getTitle());
WebElement el = dr.findElement(By.xpath("//html"));
// System.out.println(el.getText());
WebElement input = dr.findElement(By.id("kw"));
//搜索关键字
input.sendKeys("webDriver");
WebElement button = dr.findElement(By.id("su"));
//提交表单 webDriver会自动从表单中查找提交按钮并提交
button.click();
//或者直接
//input.submit();
//检查页面title
System.out.println("页面Title:"+dr.getTitle());
dr.close();
}
}
另外一种方式,JDK自带的HttpConnection
import java.io.BufferedReader;
import java.io.IOException;
import java.io.InputStream;
import java.io.InputStreamReader;
import java.net.HttpURLConnection;
import java.net.MalformedURLException;
import java.net.URL;
public class TestHttpURLConnection {
/
*** @param args
*/
public static void main(String[] args) {
// TODO Auto-generated method stub
String url="/s?wd=WebDriver&ie=utf-8";
try {
HttpURLConnection mon \ _ services.py。
找到start()方法,根据需要在此处添加配置参数creationflags=。
该操作依据自stackoverflow.com/quest...的解决方案,实验验证结果表明此方法可行。

