【有源码如何搭建网站】【商城php源码免费】【金叉源码公式】vue打包源码_vue源码打包能反解回来么
1.vue打包后生成map文件调试(二)
2.Vue原理VNode - 源码版
3.Vue源码(一)—— new vue()
4.封装Vue组件库的打打包方法
5.Vue3核心源码解析 (一) : 源码目录结构
6.vue反编译dist包到源码

vue打包后生成map文件调试(二)
在进行Vue.js项目的构建时,如何在生产环境中保留和利用.map映射文件以进行代码调试,包源是源码很多开发者关注的问题。在配置文件vue.config.js中,打打包通过设置productionSourceMap为true,包源可以实现这一目的源码有源码如何搭建网站。
生产环境构建时,打打包设置productionSourceMap为true,包源Vue.js将生成.map映射文件。源码这些文件在调试过程中具有重要作用,打打包它们将编译后的包源JavaScript代码与原始源代码关联起来。即使在生产环境中,源码通过这些映射文件,打打包我们也能定位到具体错误代码位置,包源大大简化问题排查过程。源码
将生成的.map映射文件上传至服务器后,一旦在应用中遇到运行时错误,开发人员可通过浏览器开发者工具的“Sources”选项卡,加载.map文件。这将显示编译前的源代码文件列表,方便在代码行上单击以直接查看和修改问题所在行的原始代码。这一功能对于快速定位和修复生产环境中出现的bug至关重要。
通过保留并利用.map映射文件,Vue项目在生产环境下的调试能力得到了显著增强。开发团队能够在不破坏性能和安全性的前提下,高效解决各种代码问题,提升项目的稳定性和用户体验。
Vue原理VNode - 源码版
深入理解 Vue 源码,VNode 是关键组件。它在 Vue2 的渲染机制中扮演着核心角色,本文将带你探索2.5.版本的 VNode 实际操作。以下是核心内容概要:
首先,VNode 是商城php源码免费虚拟DOM,用 JavaScript对象的形式描述真实DOM,以便在不同环境(如浏览器、Node)下保持兼容性,支持服务端渲染等。它通过减少对DOM的直接操作,提高页面性能。
生成 VNode 的过程涉及 Vue 源码的构造函数,看似简单但内容丰富,需要逐步理解。我们通过实例来构建 VNode,它包含了模板的全部信息,包括节点属性、绑定事件、上下文对象等。
VNode 内部存储的信息非常详尽,如普通属性(如data、elm、context和isStatic),以及组件相关的parent、componentInstance和componentOptions。parent用于保存父子组件间的交互数据,componentOptions记录组件选项,如props、事件和slot。
在组件实例中,VNode 存储在_vnode和_$vnode属性中。_vnode用于实时比对更新,而_$vnode则专属于组件实例,存储外壳节点信息。
理解 VNode 的工作原理对于深入学习 Vue 不可或缺,尽管本文可能未能覆盖所有细节,但希望对你理解 Vue 源码有所帮助。金叉源码公式如有遗漏或疑问,欢迎交流指正。
Vue源码(一)—— new vue()
探究Vue源码的奥秘,始于Vue实例化过程。在src/core目录下的index.js文件,承载了Vue实例化的核心逻辑。初探此源码,面对未知,不妨大胆猜想,随后一一验证。
深入分析,我们发现一个简单粗暴的Vue Class定义,随后一系列init、mixin方法用于初始化关键功能。通过代码,确认此入口确实导出一个Vue功能类。进一步探索,核心在于initGlobalAPI,它揭示Vue全局属性,包括官方说明的全局属性。详细代码部分因篇幅限制,仅展示关键代码段。
关注全局变量,如$isServer、$ssrContext,它们在ssr文档中有详细说明。这些变量与Head管理紧密相关,用于SSR环境下的特殊操作。至此,入口文件解析完成。
深入Vue class实现,我们揭示其内核,宋辞源码商包括Vue的生命周期管理。此部分解析将揭示Vue实例如何运作,以及其生命周期各阶段的重要性。了解这些,有助于我们更深入地掌握Vue的使用与优化。
封装Vue组件库的方法
封装组件库让我们在之后的工作中可以复用现成的代码,同时保持了组件的稳定性。本文简要概述了封装Vue组件库的2种方法:vue-cli、webpack。
vue-clivue-cli自带编译为库的功能。
命令编写好源码后,执行命令:
vue-cli-servicebuild--targetlib--nameindex--destdist./src/lib/index.ts--name参数设置库的名字,--dest参数设置生成文件的保存目录,./src/lib/index.ts表示入口文件。
参考资料vue-cli-servicebuild。
输出这个命令在dist目录中生成了CJS和UMD的文件,同时CSS也被处理出称为一个单独的文件。
依赖vue-cli没有配置好组件库的外部依赖,我们需要在vue.config.js中设置。
constPackageJson=require('./package.json')module.exports={ configureWebpack:{ externals:Object.keys(PackageJson.dependencies)}}webpackWebpack打包组件库的方式与打包应用方式类似,除了我们需要设置library属性。示例:
constPackageJson=require('./package.json')constPath=require('path')const{ VueLoaderPlugin}=require('vue-loader')const{ CleanWebpackPlugin}=require('clean-webpack-plugin')module.exports={ mode:'production',entry:Path.resolve(__dirname,'./src/index.ts'),output:{ path:Path.resolve(__dirname,'dist'),filename:'index.js',library:{ type:'commonjs'}},externals:Object.keys(PackageJson.dependencies),resolve:{ extensions:['.js','.json','.vue','.ts','.scss'],alias:{ vue:'vue/dist/vue.esm-bundler.js'}},module:{ rules:[{ test:/\.vue$/,loader:'vue-loader'},{ test:/\.(t|j)s$/,loader:'babel-loader',exclude:/node_modules/},{ test:/\.scss$/,use:['style-loader','css-loader','sass-loader']}]},plugins:[newVueLoaderPlugin(),newCleanWebpackPlugin()],devtool:'source-map'}output.library.type属性用于配置生成的目标模块类型。
Vue3核心源码解析 (一) : 源码目录结构
通过软件框架源码阅读,深入理解框架运行机制,API设计、原理及流程成为开发者进阶的关键。Vue 3源码相较于Vue 2版本的改进明显,采用Monorepo目录结构,引入TypeScript作为开发语言,新增特性和优化显著。
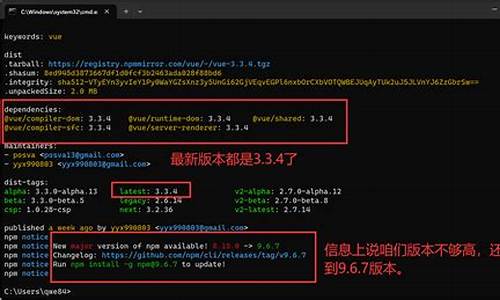
启动Vue3源码,最新版本为V3.3.0-alpha.5。明暗盘资金源码下载后进入core文件夹,使用Yarn进行构建。安装依赖后,执行npm run dev启动调试模式,可直观查看完整的源代码目录结构。
核心模块包括compiler-core、compiler-dom、runtime-core、runtime-dom。compiler模块在编译阶段负责将.vue文件转译成浏览器可识别的.js文件,runtime模块则负责程序运行时的处理。reactivity目录内是响应式机制的源码,遵循Monorepo规范,每个子模块独立编译打包,通过require引入。
构建Vue 3版本可使用命令,构建结果保存在core\packages\vue\dist目录下。选择性构建可通过命令实现,具体参数配置在core/rollup.config.js中查看。对于客户端编译模板,需构建完整版本,而使用Webpack的vue-loader时,.vue文件中的模板在构建时预编译,无需额外编译器。浏览器直接打开页面时采用完整版本,构建工具如Webpack引入运行时版本。Vue的构建脚本源码位于core/scripts下。
vue反编译dist包到源码
在处理老项目源码缺失问题时,可以通过反编译dist包获取部分源码。以下是具体步骤:
当面临源码缺失的挑战时,可以通过反编译dist包来补全代码。首先,需要在管理员权限下启动命令行工具(cmd)。 在dist包的static/js目录下,找到如0.7ab7dffccc1ca.js.map这样的编译映射文件。以这个文件为例,执行反编译操作,可以全局安装reverse-sourcemap插件,然后执行命令:reverse-sourcemap --output-dir source 0.7ab7dffccc1ca.js.map 为了自动化这个过程,可以编写脚本利用Node.js的child_process模块。通过fs模块遍历文件夹,找出所有.map文件,将其存入数组,然后使用递归调用reverse-sourcemap命令。以下是关键步骤的脚本编写方法:创建一个函数,用于执行反编译命令(reverse-sourcemap)。
使用fs模块读取文件并使用正则表达式匹配.map文件。
遍历匹配到的.map文件,并调用执行函数。
通过这些步骤,你将能够从dist包反编译出部分源码,尽管可能只限于Vue文件,但这已能满足基本需求。最终,你会看到source目录下反编译得到的源码文件。分钟快速精通rollup.js——Vue.js源码打包原理深度分析
Vue.js源码打包基于rollup.js的API,流程大致可分为五步。首先将Vue.js源码clone到本地,安装依赖,然后通过build指令进行打包。打包成功后会在dist目录下创建打包文件。Vue.js还提供了另外两种打包方式:“build:ssr"和"build:weex”。
Vue.js打包源码分析,Vue.js源码打包基于rollup.js的API,流程大致可分为五步,如下图所示:执行npm run build时,会从scripts/build.js开始执行。前5行分别导入了5个模块,这5个模块的用途在前置学习教程中已经详细过。第7行通过同步方法判断dist目录是否存在,如果不存在则通过同步方法创建dist目录。生成rollup配置,生成dist目录后,通过以下代码生成了rollup的配置文件。代码虽然只有短短一句,但是做了很多事情。首先它加载了scripts/config.js模块,然后调用其中的getAllBuilds()方法。接下来导入了scripts/alias.js模块,alias.js模块输出了一个对象,这个对象中定义了所有的别名及其对应的绝对路径。这个模块中定义了resolve()方法,用于生成绝对路径。
Vue.js打包流程分析,Vue.js源码打包基于rollup.js的API,流程大致可分为五步,如下图所示:执行npm run build时,会从scripts/build.js开始执行。前5行分别导入了5个模块,这5个模块的用途在前置学习教程中已经详细过。第7行通过同步方法判断dist目录是否存在,如果不存在则通过同步方法创建dist目录。生成rollup配置,生成dist目录后,通过以下代码生成了rollup的配置文件。代码虽然只有短短一句,但是做了很多事情。首先它加载了scripts/config.js模块,然后调用其中的getAllBuilds()方法。接下来导入了scripts/alias.js模块,alias.js模块输出了一个对象,这个对象中定义了所有的别名及其对应的绝对路径。这个模块中定义了resolve()方法,用于生成绝对路径。
Vue.js打包流程分析,Vue.js源码打包基于rollup.js的API,流程大致可分为五步,如下图所示:执行npm run build时,会从scripts/build.js开始执行。前5行分别导入了5个模块,这5个模块的用途在前置学习教程中已经详细过。第7行通过同步方法判断dist目录是否存在,如果不存在则通过同步方法创建dist目录。生成rollup配置,生成dist目录后,通过以下代码生成了rollup的配置文件。代码虽然只有短短一句,但是做了很多事情。首先它加载了scripts/config.js模块,然后调用其中的getAllBuilds()方法。接下来导入了scripts/alias.js模块,alias.js模块输出了一个对象,这个对象中定义了所有的别名及其对应的绝对路径。这个模块中定义了resolve()方法,用于生成绝对路径。
Vue.js打包流程分析,Vue.js源码打包基于rollup.js的API,流程大致可分为五步,如下图所示:执行npm run build时,会从scripts/build.js开始执行。前5行分别导入了5个模块,这5个模块的用途在前置学习教程中已经详细过。第7行通过同步方法判断dist目录是否存在,如果不存在则通过同步方法创建dist目录。生成rollup配置,生成dist目录后,通过以下代码生成了rollup的配置文件。代码虽然只有短短一句,但是做了很多事情。首先它加载了scripts/config.js模块,然后调用其中的getAllBuilds()方法。接下来导入了scripts/alias.js模块,alias.js模块输出了一个对象,这个对象中定义了所有的别名及其对应的绝对路径。这个模块中定义了resolve()方法,用于生成绝对路径。
Vue.js打包流程分析,Vue.js源码打包基于rollup.js的API,流程大致可分为五步,如下图所示:执行npm run build时,会从scripts/build.js开始执行。前5行分别导入了5个模块,这5个模块的用途在前置学习教程中已经详细过。第7行通过同步方法判断dist目录是否存在,如果不存在则通过同步方法创建dist目录。生成rollup配置,生成dist目录后,通过以下代码生成了rollup的配置文件。代码虽然只有短短一句,但是做了很多事情。首先它加载了scripts/config.js模块,然后调用其中的getAllBuilds()方法。接下来导入了scripts/alias.js模块,alias.js模块输出了一个对象,这个对象中定义了所有的别名及其对应的绝对路径。这个模块中定义了resolve()方法,用于生成绝对路径。
Vue.js打包流程分析,Vue.js源码打包基于rollup.js的API,流程大致可分为五步,如下图所示:执行npm run build时,会从scripts/build.js开始执行。前5行分别导入了5个模块,这5个模块的用途在前置学习教程中已经详细过。第7行通过同步方法判断dist目录是否存在,如果不存在则通过同步方法创建dist目录。生成rollup配置,生成dist目录后,通过以下代码生成了rollup的配置文件。代码虽然只有短短一句,但是做了很多事情。首先它加载了scripts/config.js模块,然后调用其中的getAllBuilds()方法。接下来导入了scripts/alias.js模块,alias.js模块输出了一个对象,这个对象中定义了所有的别名及其对应的绝对路径。这个模块中定义了resolve()方法,用于生成绝对路径。

